群里有人推荐说WebP Express这款插件可以支持把图片转换为webp格式,比较方便,简单,容易上手。所以就在wordpress后台安装了这个插件,设置了一番,发现比较好用。
该插件使用WebP Convert库将图像转换为webp。WebP Convert能够使用多种方法转换图像。免费的有“本地”的转换方法:imagick,cwebp,vips,gd。
很多人下载不到插件,大鸟这里提供webp-express下载地址。
安装前的环境配置
这里用的宝塔面板最新版搭建的环境。宝塔面板请自行搭建
要求:
要求PHP版本: 5.6或更高
PHP扩展
需要安装一个[code]imagemagick[/code],宝塔面板请到PHP管理→扩展中安装,一定要安装,如何安装,如图:
imagick:供PHP调用ImageMagick功能的PHP扩展。使用这个扩展可以使PHP具备和ImageMagick相同的功。
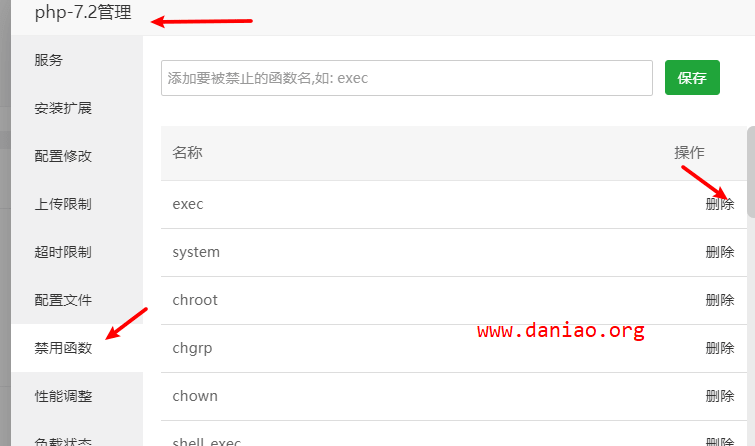
删除exec()禁用函数
如果不删除会报错,**Error: ** **exec() is not enabled.**,如何删除,看图:
安装
WebP Express,安装直接在后台插件里面搜索安装,目前有50,000+个活跃安装,看图:
安装完成,启用。
二:设置
这里大概说下几个重要的地方,其余的,自己试着去调整,一般默认设置都是最好的设置,我们默认也可以。
Operation mode
varied-image-responses(对各类图片都可以转换,我们选择这个)
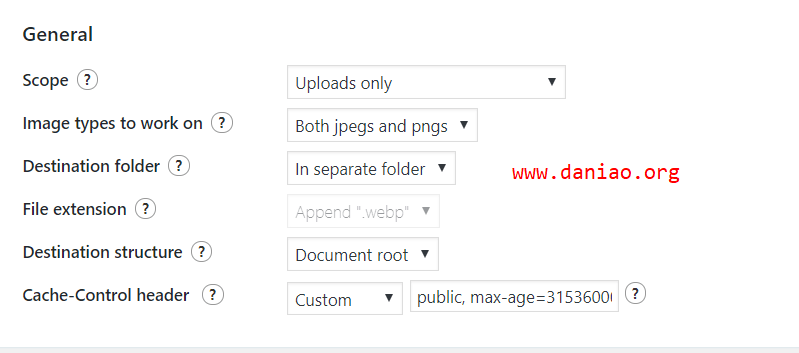
General
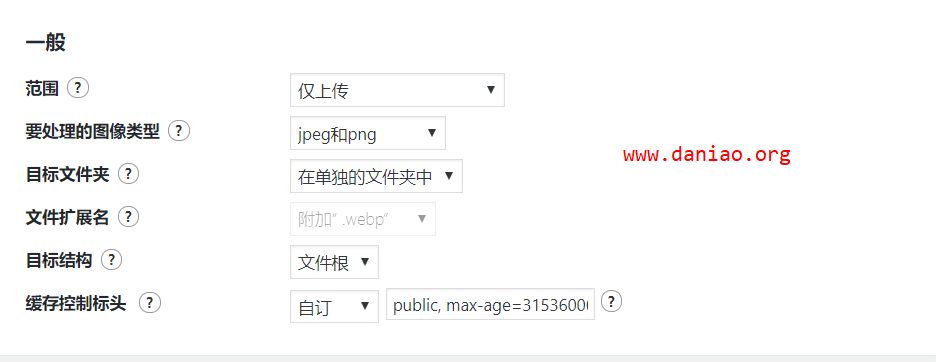
General:这里的设置看图:
用谷歌翻译了下,看中文翻译,如图:
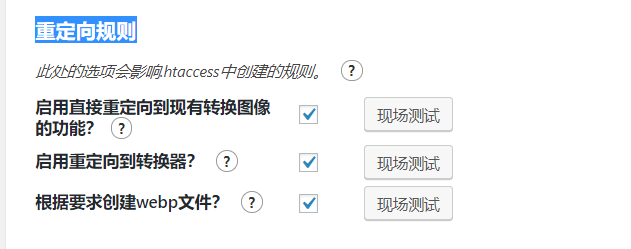
重定向规则
这里都用默认吧,我感觉nginx也不要这些重定向规则了,但是还是选择默认吧。
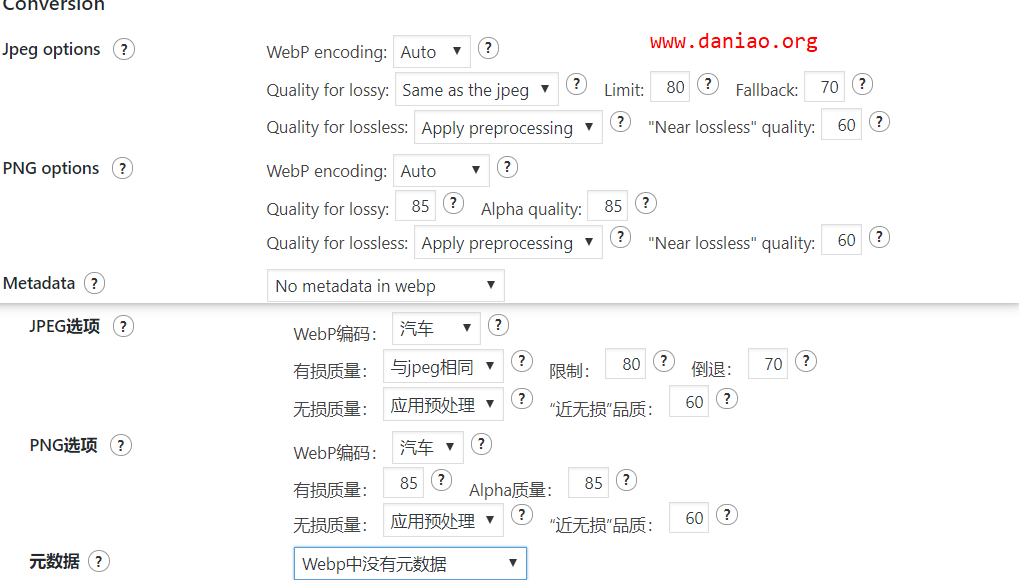
转换次数
WebP编码我们选择auto,看图设置吧。
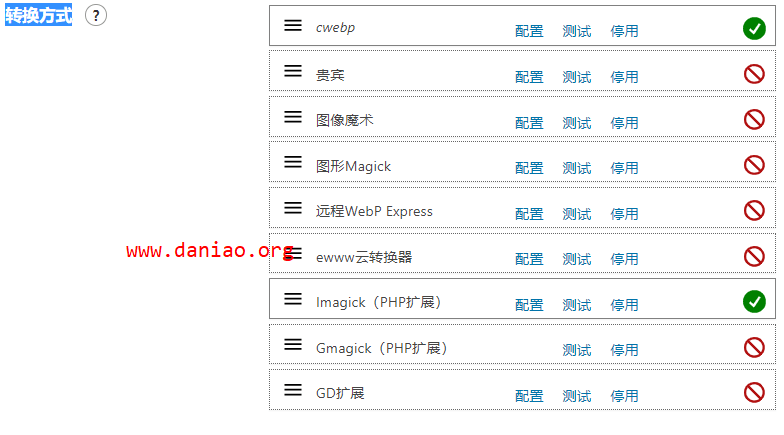
转换方式
正确设置应该是这个样子的,如图:
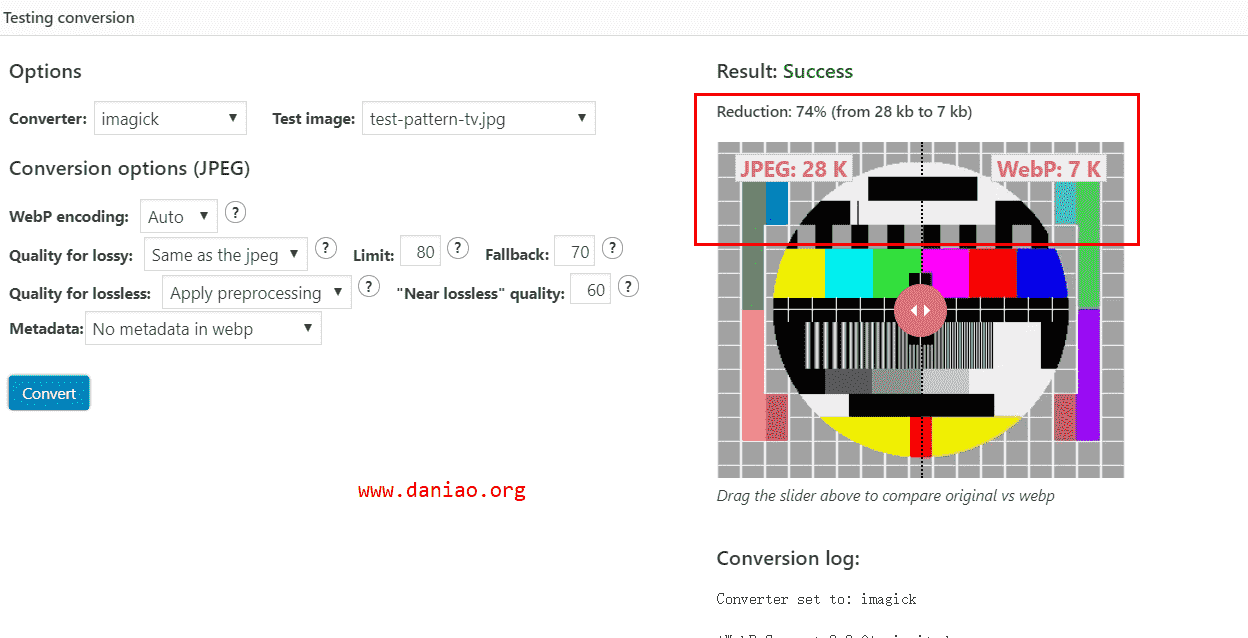
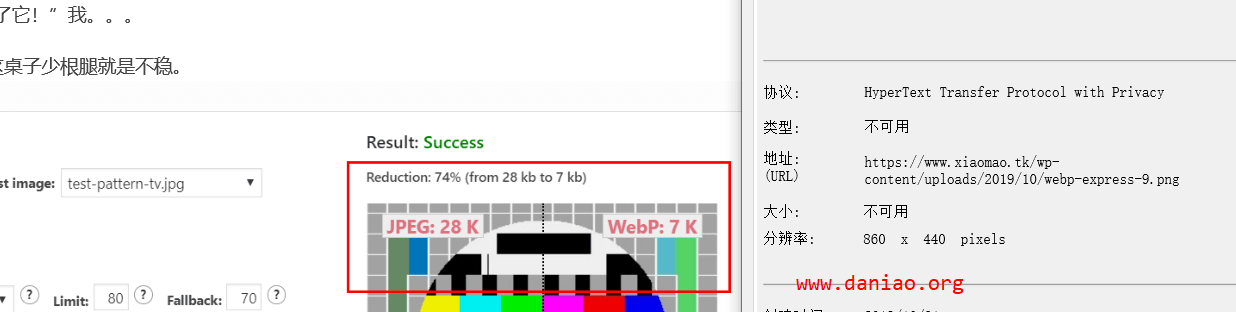
我们点击第一个cwebp来测试,配置默认即可,也可以点击Imagick来测试,如图:
JPEG:28K转为webp之后只有7k,效果还是不错的。这也说明我们的的环境配置正确了。
Convert on upload
Convert on upload(上传时转换),这里我们选上。
Bulk convert
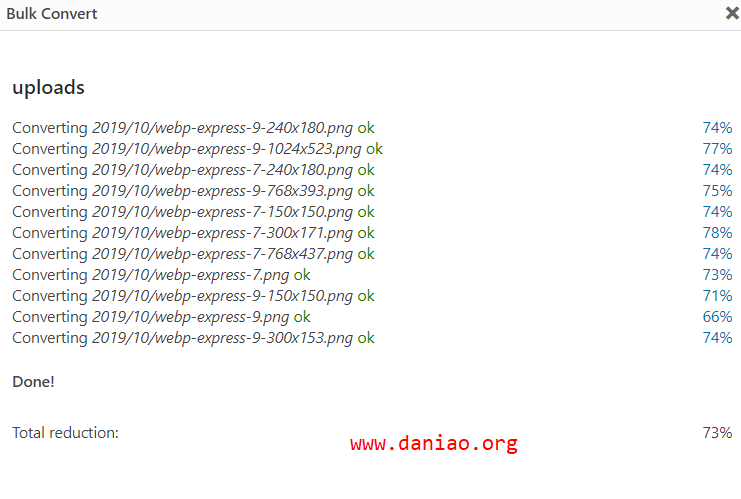
Bulk convert批量转换(这里,如果事先有图片的话,我们需要把图片都转好)勾选了【Convert on upload】以后上传图片就会自动转换,看图:
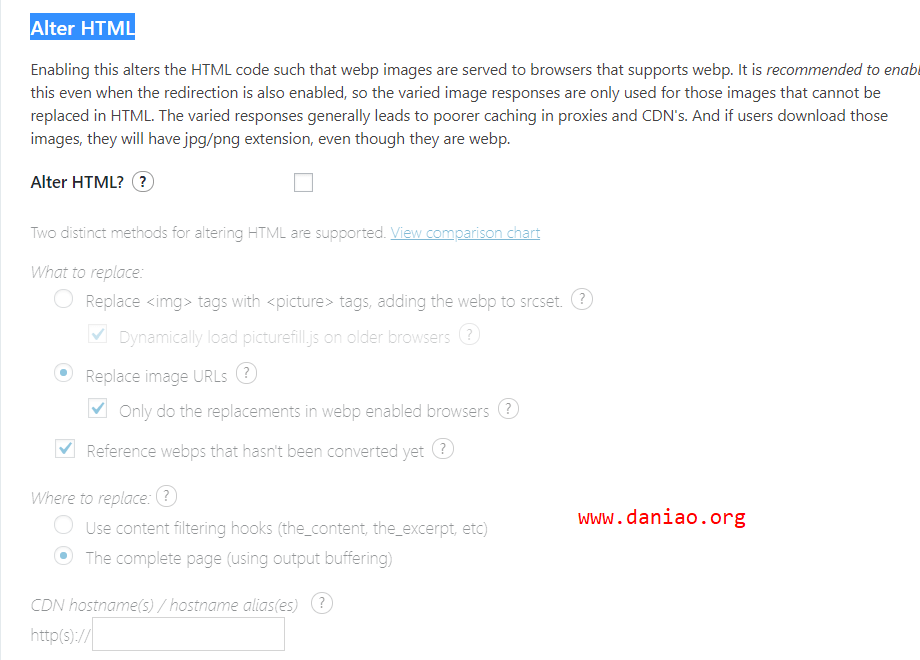
Alter HTML
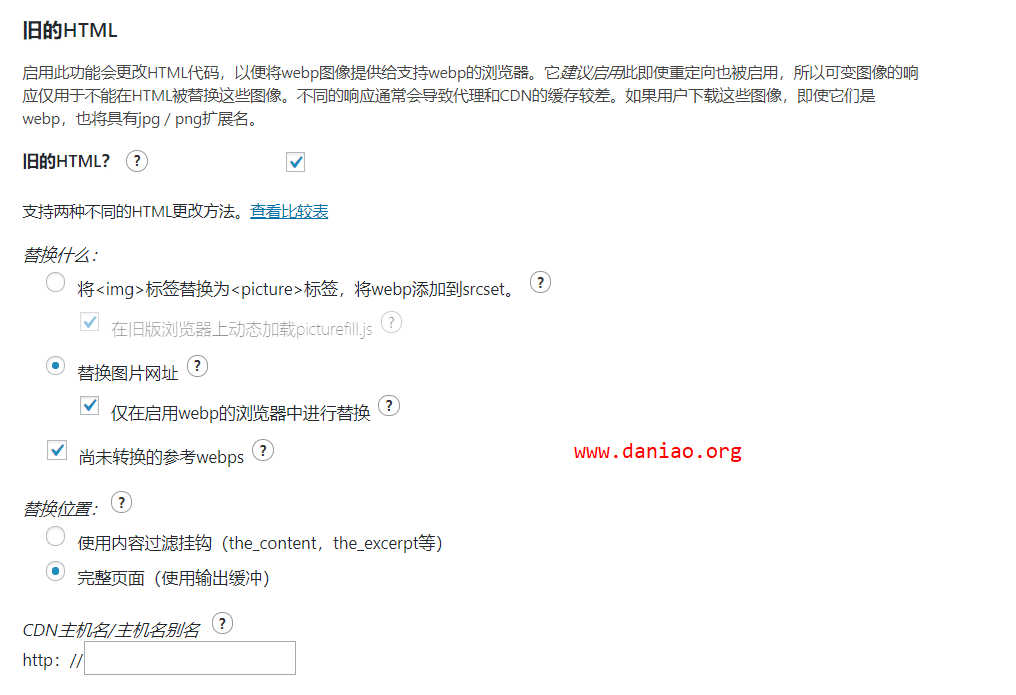
这里就看图配置吧,如图:
如果有使用cdn,在CDN这里填好你的域名。设好之后,保存设置,如果需要保存设置并强制执行新的.htaccess规则,也请点击一下保存。如图:
效果:
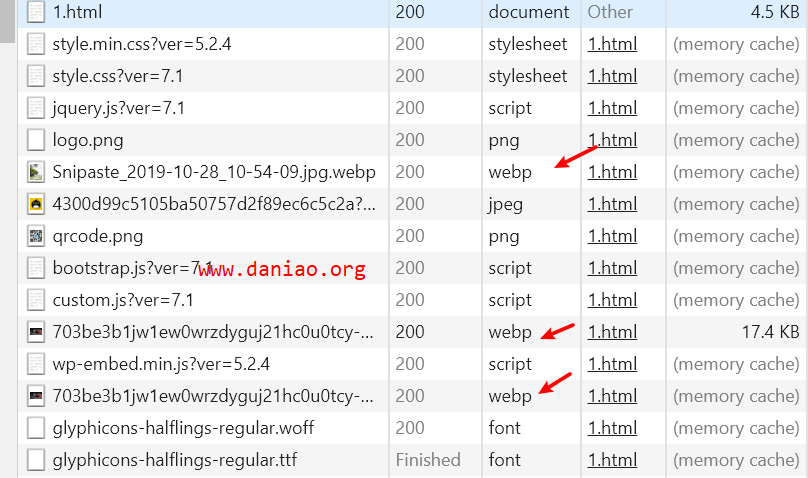
现在来看看效果,如图:
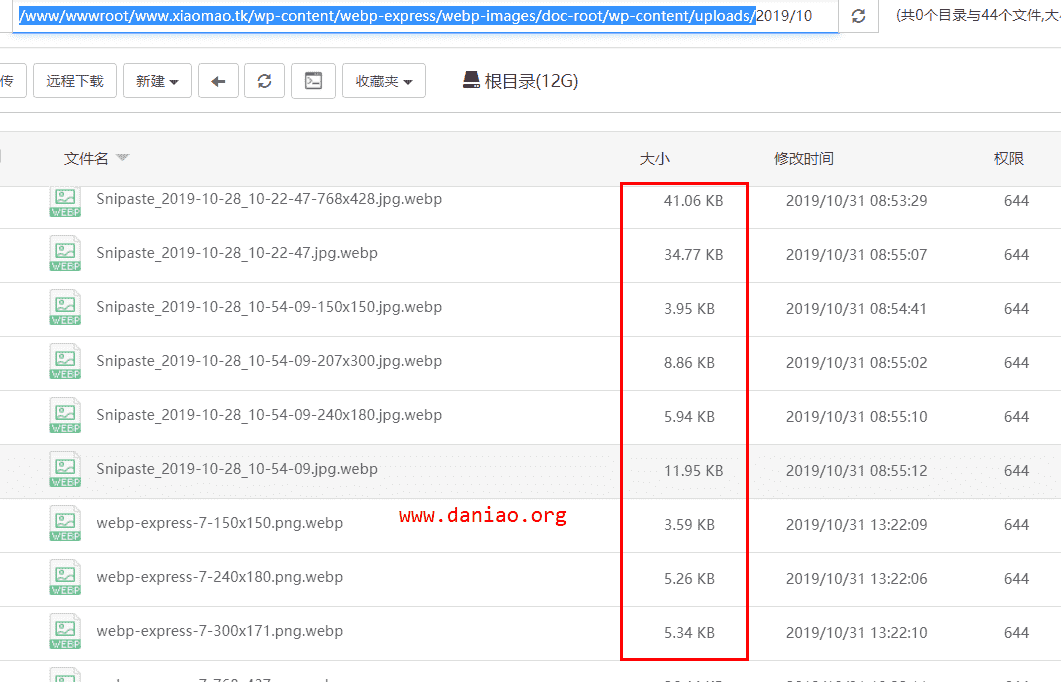
插件已经开始工作了,这个插件把转换的图形放在[code]/www/wwwroot/www.xiaomao.tk/wp-content/webp-express/webp-images/doc-root/wp-content/uploads/[/code]这个目录中,宝塔面板是这个目录,别的环境自行查看,如图:
如果用ie打开测试,因为不支持,所以是不会显示webp的,如图:
总结
WebP Express使用简单,配置方便,而且也不需要ngx_pagespeed模块,唯一的可能有安全性的问题,因为删除掉了exec()禁用函数。
需要注意的是Alter HTML这一块,启用此功能会更改HTML代码,以便将webp图像提供给支持webp的浏览器。它建议启用此即使重定向也被启用,所以可变图像的响应仅用于不能在HTML被替换这些图像。不同的响应通常会导致代理和CDN的缓存较差。如果用户下载这些图像,即使它们是webp,也将具有jpg / png扩展名。
如果你介意这个东东,也可以禁用,如图:
至于你选择禁用还是启用,根据自己需要吧。这个插件可能是性价比最高的转为webp的方式了。