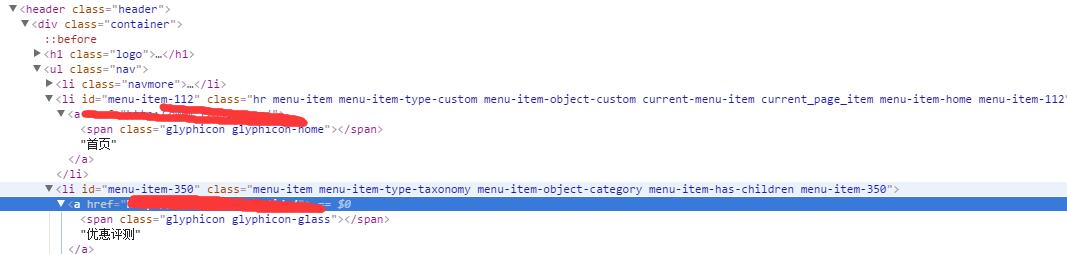
代码优化之后的执行效率肯定比不优化的要快,大前段的xiu主题很漂亮,用的人也 很多,但是导航代码有点臃肿了,大家看图!

看到了不,这导航叫一个长和啰嗦,下面我们如何精简这些导航呢?放出代码!
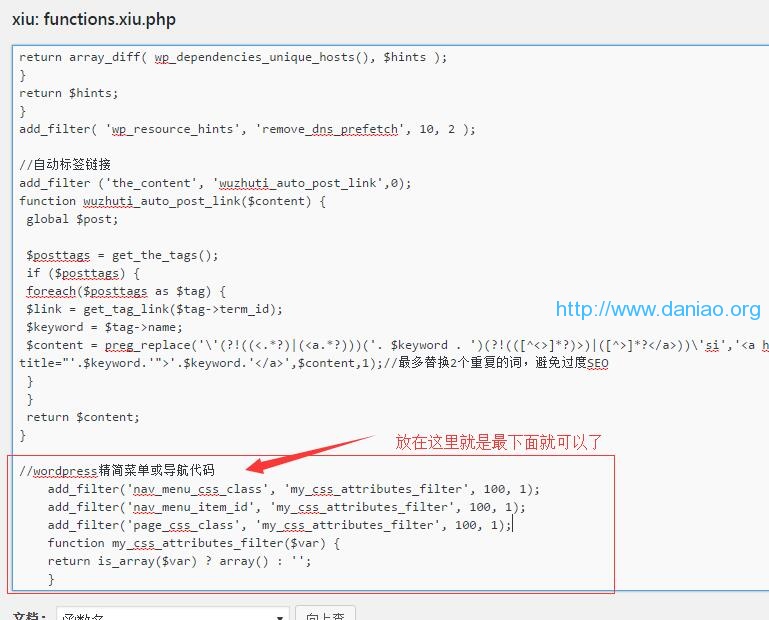
//wordpress精简菜单或导航代码
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array() : '';
}
使用方法:将上述代码放到主题functions.xiu.php中最后下面即可。不会放可以看图

放好之后可以看看效果,看图!

是不是舒服很多了!强迫症患者可以试试,其实不搞也无所谓!