大鸟讲了很多关于百度转码的教程,其实,百度出了一个移动落地页检测工具我们在百度站长平台里面可以看到,在配合百度移动搜索落地页体验白皮书——广告篇3.0,基本就可以解决百度转码的问题,但是我们有的站长这么做了依然被屏蔽,额,那大鸟也不知道该说什么了。
可以看看大鸟前面的教程,如果不能解决在看看大鸟今天说的教程,看看是否可以解决,解决这种问题最好是自己懂点代码,不然照葫芦画瓢,如果百度稍微改动了点,我们这个方法就不灵光了。废话少说吧,下面看看如何解决!
第一:放一段css代码
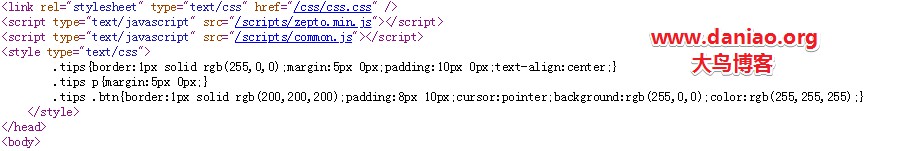
<style type="text/css">
.tips{border:1px solid rgb(255,0,0);margin:5px 0px;padding:10px 0px;text-align:center;}
.tips p{margin:5px 0px;}
.tips .btn{border:1px solid rgb(200,200,200);padding:8px 10px;cursor:pointer;background:rgb(255,0,0);color:rgb(255,255,255);}
</style>
这段代码放在上面位置呢,就是网页的就放在这个head标签的位置,大鸟截图给你看。
第二:增加一段div
<div class="tips">
<p style="color:rgb(255,0,0);">亲爱的书友,您现在访问的是转码页面,可能导致更新不及时,访问最新更新请点击</p>
<p><input value="访问最新内容" class="btn" onclick="if(self!=top){window.parent.location.href= 'https://www.daniao.org/'}else{window.location='https://www.daniao.org/'}" type="button"></p>
</div>
![]()
这段代码放在什么位置呢,放在body之间,稍微靠着上面放,或者你找个自己喜欢的位置放。
第三:增加一段js
我们需要对上面的提示代码用js来控制,不然直接显示不太友好,不过,其实到第二部的时候,css蒙版就可以使用了,百度转码的时候会在网页的醒目位置提示你,这是个转码的网页,我们需要点击给出的网址到原网页。但是大鸟还是觉得用js控制下比较好。
<script>$('.tips').hide();</script>
这个tip是就是我们第二步定义的,我们把这个css的class用js来控制输出,没有被转码的时候我们hide这段提示,如果被百度转码了,刚好百度也清除了网页的js代码,刚好这段提示就会跳出来。代码就是这个意思,应该很容易理解的。我们把这个放在什么位置呢,额,一般放在最下面网页尾部js放的那个位置。
总结
这里大鸟就把整个教程都说完了,这只是一个方法,我们需要灵活运用才能发挥更好的价值。