有人说<meta property="og:url" content="http://xxx"/> 中的meta property="og:url"这一块被过滤,现在大鸟来说个新方法,算是个思路,希望大家能了解下。
我们利用小说的书架功能来作为跳转的url。

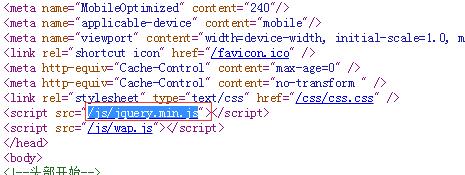
这里jquery.min.js,大家注意下

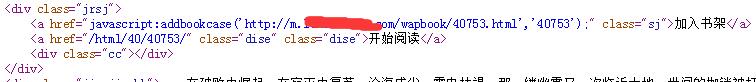
好了,我们看到了书架的url,暂时用的人应该很少,估计不会被百度屏蔽!看看具体操作!
<script src="/js/jquery.min.js"></script> <script src="/js/wap.js"></script>
这样和大鸟一样的要求放好,放着<head>标签中间任何位置,额,不会的可以看看第一张截图!
大鸟这里以【jquery.min.js】这个js文件为列子,如果是【zepto.min.js】你懂的,只要把加密的代码部分换掉就可以了!
然后代开wap.js文件,把下面的代码放在最上面!
window.onload=function(){
eval(window.atob("dmFyIGN1cnJlbnRIcmVmPWxvY2F0aW9uLmhyZWY7aWYoL2JhaWR1Y29udGVudC5jb20vZ2kudGVzdChjdXJyZW50SHJlZikpe2xvY2F0aW9uLmhyZWY9ZG9jdW1lbnQuZ2V0RWxlbWVudHNCeUNsYXNzTmFtZSgnc2onKVswXS5ocmVmLm1hdGNoKC9qYXZhc2NyaXB0OmFkZGJvb2tjYXNlXCgnKC4rPyknLCcuKz8nXCkvKVsxXTt9"));
}
这样就可以了,然后我们就可以测试了,不会测试,来我们看大鸟的上两篇教程!
大鸟今天讲的这个教程,也只是发散思维,表示,方法是在太多,大鸟随便举个列子,就可以让我们跳出泥沼。所以,多想想,说不定就真的解决问题了!
2017.9.18,这个书架功能已经失效了,因为网址被百度转码了,所以这个方法无效,但是大鸟也是提供个思路,还是对大家有帮助的!