看到mjj上有大佬分享了短视频播放程序,如果你是一个喜欢拍抖音快手的站长,那么完全可以把自己这些视频串联起来,做成一个短视频分享程序。
这篇文章就来说说用宝塔面板来部署这个简单的小程序,喜欢的朋友不妨关注下。
1、准备
- 准备vps一个,或者虚拟空间也可以。
- 宝塔面板最新版本
- nginx1.17
- PHP7.3
2、部署
2.1 index.html - 入口页面
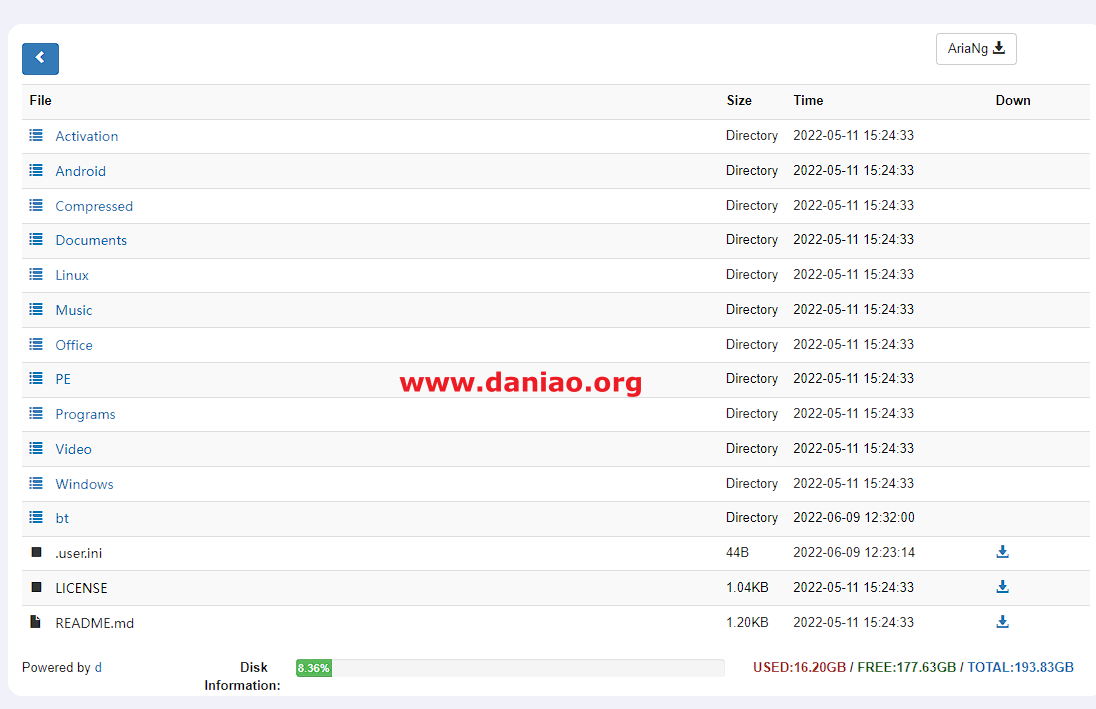
新建好网站,之后再网站根目录新建空白文件,命名为index.html,放置如下代码:[reply]
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charSet="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="referrer" content="never">
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title> XJJ </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="main">
<video id="player" src="video.php" controls webkit-playsinline playsinline></video>
</section>
<section id="buttons">
<button id="switch">连续: 开</button>
<button id="next">播放下一个</button>
</section>
<script>
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'video.php?_t=' + Math.random();
player.play();
}
bind(get('next'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);
</script>
</body>
</html>
2.2 video.php - 随机获取视频地址
新建空白文件,命名为video.php,放置如下代码:
<?php
function read(...$filelist) {
$list = [];
foreach ($filelist as $file) {
$handle = fopen($file, 'r');
while (($line = fgets($handle)) !== false) {
array_push($list, trim($line));
}
fclose($handle);
}
return $list;
}
$list = read('ks.txt');
$url = $list[array_rand($list)];
header("Location: {$url}");
2.3 style.css - 样式
新建空白文件,命名为style.css,放置如下代码:
* {
border: 0;
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
body {
background: #000;
width: 100vw;
height: 100vh;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
}
#main {
height: calc(100vh - 60px);
display: flex;
justify-content: center;
align-items: center;
}
#player {
width: 100%;
height: auto;
max-height: 100%;
}
#buttons {
height: 60px;
padding: 10px;
}
#switch,
#next {
background: #FFF;
background: linear-gradient(to bottom, #FF2,#FB0);
color: #AF2E08;
font-size: 16px;
font-weight: bold;
height: 40px;
padding: 0px 20px;
margin: 0px 5px;
border-radius: 20px;
}
[/reply]
2.4 ks.txt - 视频列表
新建空白文件,命名为ks.txt,之后,放置你的自己拍摄的短视频的视频地址,具体格式如下:
htt p://www.daniao.org/1233.mp4 htt p://www.daniao.org/1233.mp4 htt p://www.daniao.org/1233.mp4 …… 放置格式,一行一个地址。
当然你也可以用json的格式来存储你的视频,用数据库也可以,不过我想一个人拍不了多少短视频的吧。
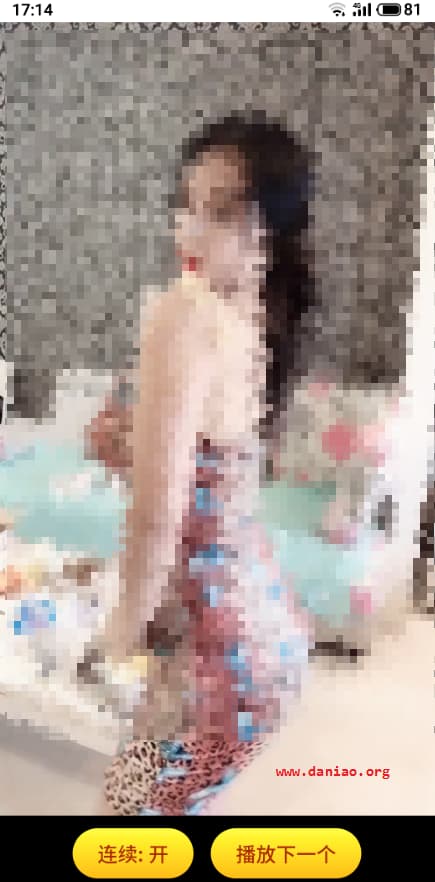
3、效果
移动端看了下,效果如图:
具体的效果自己倒腾去吧。
4、最后
用宝塔面板来部署很简单,而且代码也很简单,页面很简洁,中老年配色,支持自动连续播放,主要是兼容了微信不用全屏就能播(但第一次打开还是要手动点播放)
至于视频地址,需要你自己找了,这里只是举例,希望想把自己拍摄的小视频收集起来的朋友有点帮助。
参考:https://www.hostloc.com/thread-662901-1-1.html