基于Vue2的在线音乐播放器(PC) ,模仿 QQ 音乐网页版界面,采用 flexbox 和 position 布局; mmPlayer 虽然是响应式,但主要以 PC 端为主,移动端只做相应适配(未做歌词显示)。
这篇文章基于宝塔面板来倒腾这个玩意,所以没有宝塔的,赶紧去安装一个,如果你没有宝塔的账号,那么需要赶紧申请一个。(宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9ub2NxdmI=)
前面介绍过类似文章,可以参考:
[mark_a]
[/mark_a]
1、简介
- 项目:https://github.com/maomao1996/Vue-mmPlayer
- api项目:https://github.com/Binaryify/NeteaseCloudMusicApi
- 文档:https://github.com/maomao1996/Blog/issues/1
- 演示:https://music.mtnhao.com
额,珍惜吧,说不定哪一天就看不到了,推荐fork下,自己留一份。
2、准备
宝塔面板安装好
PM2管理器安装好(软件商店里面自行安装)
准备一个域名
nginx安装好
3、部署后台 API 服务
3.1 下载
开整之前,先部署api,第一步中已经给我出了项目地址,我们直接clone即可,命令如下。
cd /www/wwwroot git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
下载的文件放在/www/wwwroot 目录下,这个放在那里随意,大鸟博客只是习惯放这里了。
3.2 启动api服务
- 安装 PM2 管理器(
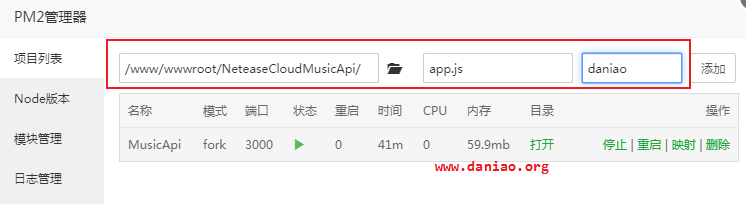
软件商店 - 运行环境安装) - 点击PM2 管理器开始设置
- 选择刚刚上传的
NeteaseCloudMusicApi项目的目录 - 输入
app.js和 项目名称NeteaseCloudMusicApi - 点击
添加 - 放行端口:
安全,添加 api 服务的端口默认 3000
看一张图秒懂。
3.3 验证
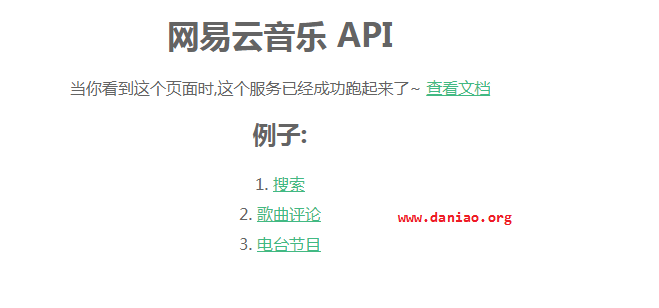
浏览器中打开ip:3000可以访问,表示安装成功,如图:
3.4 设置域名
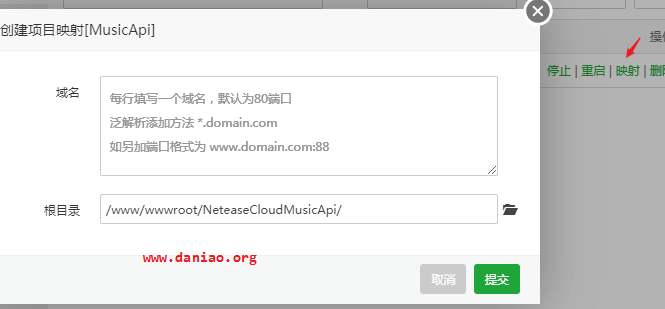
如果你需要给你的api设置一个域名,那么点击映射,输入域名即可。
如果你要设置ssl访问,那么映射之后,请先网站设置中关掉反向DL,然后申请ssl免费证书,申请之后从新打开反向DL。
4、部署 Vue-mmPlayer 服务
api后端设置好之前,我们开始部署前端服务。
4.1 下载和编译
[reply]
git clone https://github.com/maomao1996/Vue-mmPlayer.git # 进入项目目录 cd Vue-mmPlayer # 安装依赖 npm install # 将 .env 文件的 VUE_APP_BASE_API_URL 地址修改为上一步 API 服务的地址 # 编译打包 npm run build
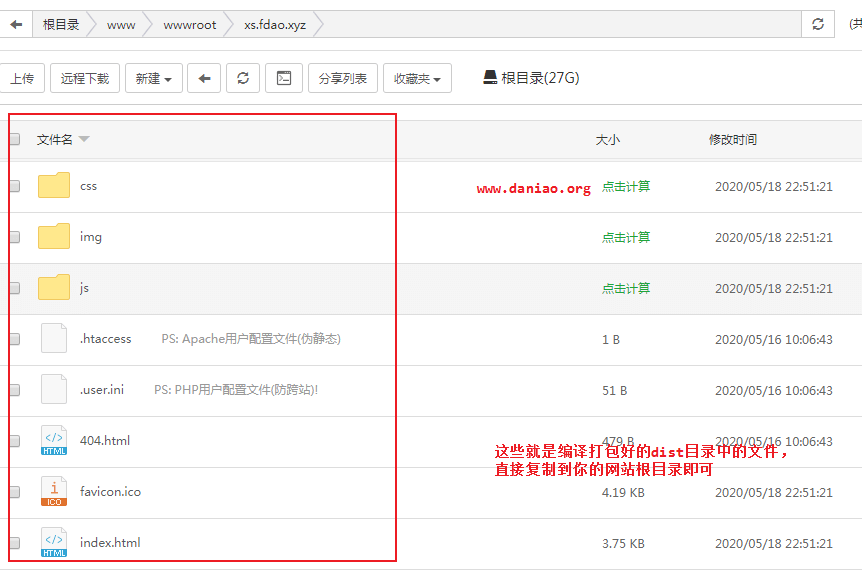
[/reply]注意:修改env文件中的api服务地址,就是你在第三步中设置的api,不是默认的。将编译打包好的 dist 目录中的静态文件直接转移至宝塔面板的 /www/wwwroot/你新建的站点 目录下。
4.2 访问
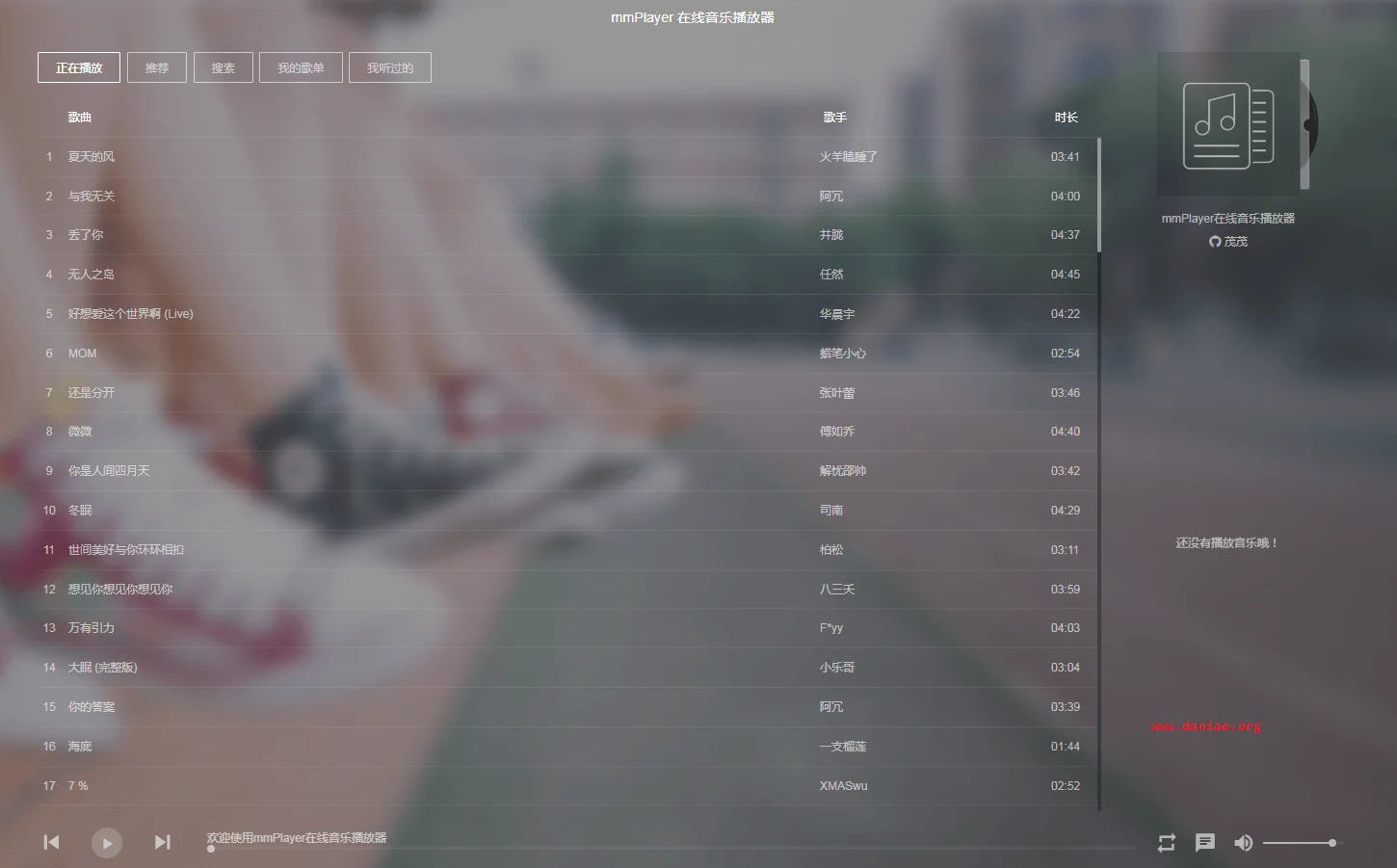
浏览器访问你的域名即可看到效果,刚打开会有更新提示,如图:
正在播放效果。

排行榜:

歌曲评论:

5、登录
播放器支持在线登录,步骤如下:
- 打开网易云音乐官网(http://music.163.com)
- 点击页面右上角的“登录”
- 点击您的头像,进入我的主页
- 复制浏览器地址栏 /user/home?id= 后面的数字(网易云 UID)
- 复制得到的网易云 UID到mmPlayer提供的登录框即可。
6、最后
mmPlayer和前面的介绍的vue-netease-music可以根据喜好安装,都不错,不过大鸟更喜欢mmplayer。
主要功能如下:
- 播放器
- 快捷键操作
- 歌词滚动
- 正在播放
- 排行榜
- 歌单详情
- 搜索
- 播放历史
- 查看评论
- 同步网易云歌单