看到有大佬分享了在CF Workers 搭建t.cn 短网址入口的代码,这么好的轮子,不用可惜了。这篇文章就来说说如何在CF Workers部署一个不需要服务器,域名的t.cn 短网址入口程序。
1、准备
准备好cloudflare账号,没有就注册一个,现在的cloudflare已经支持中文版本,所以注册无压力。
网址:https://www.cloudflare.com/
演示:https://lively-salad-374d.5668.workers.dev/
2、创建 Workers
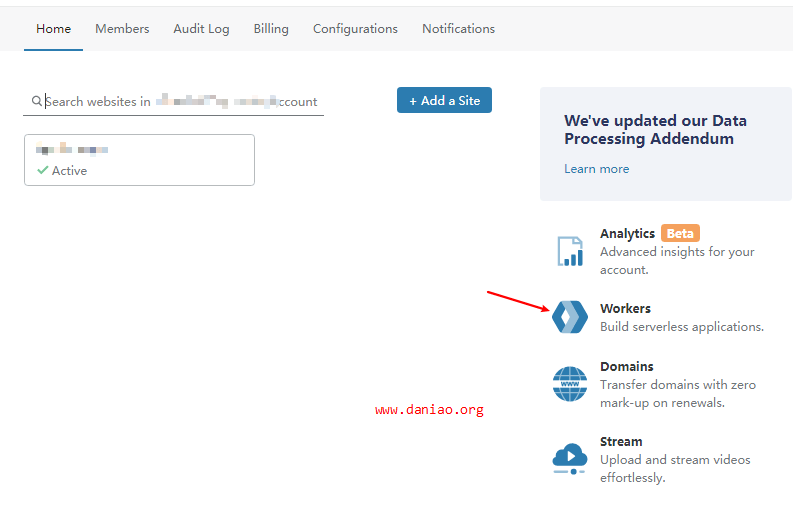
登录之后会进入主页,点击靠近右下角的 Workers。
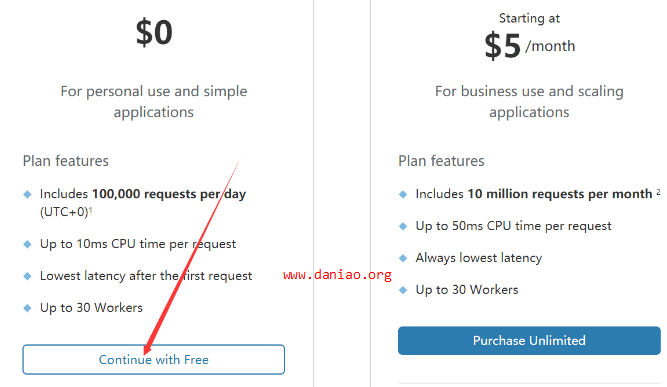
此时系统会建议你修改子域名,直接点击 Set up,随后点击弹出对话框中的 Confirm,之后会进入套餐选择页面,选择免费即可,找到 Continue with free,如图。
这样就创建好了一个workers。
3、代码编辑
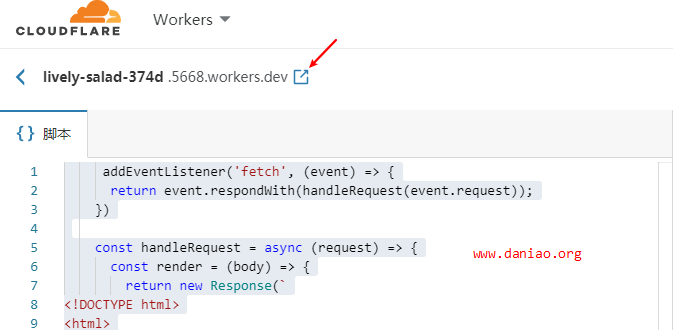
现在进入到workers的工作台,进入到代码编辑页面,复制如下代码到左侧的代码框中。[reply]
addEventListener('fetch', (event) => {
return event.respondWith(handleRequest(event.request));
})
const handleRequest = async (request) => {
const render = (body) => {
return new Response(`
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>T.CN 短网址</title>
<style media="screen">
body { background: #ECEFF1; color: rgba(0,0,0,0.87); font-family: Roboto, Helvetica, Arial, sans-serif; margin: 0; padding: 0; }
#message { background: white; max-width: 360px; margin: 100px auto 16px; padding: 32px 24px; border-radius: 3px; }
#message h2 { color: rgba(0,0,0,0.6); font-weight: bold; font-size: 14px; margin: 0 0 8px; }
#message h1 { color: #ffa100; font-size: 30px; font-weight: 300; margin: 0 0 16px;}
#message p { line-height: 140%; margin: 16px 0 24px; font-size: 14px; }
#message a { display: block; text-align: center; background: #039be5; text-decoration: none; color: white; padding: 16px; border-radius: 4px; }
#message, #message a { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); }
#load { color: rgba(0,0,0,0.4); text-align: center; font-size: 13px; }
@media (max-width: 600px) {
body, #message { margin-top: 0; background: white; box-shadow: none; }
body { border-top: 16px solid #ffa100; }
}
</style>
</head>
<body>
${body}
</body>
</html>`.trim(), {
status: 200,
headers: {
'Content-Type': 'text/html; charset=utf-8'
}
});
}
request = new URL(request.url);
if (request.pathname !== '/') return new Response(null, { status: 404 });
if (request.searchParams.has('url')) {
const url = request.searchParams.get('url');
const response = await fetch(`http://service.weibo.com/share/share.php?url=${encodeURIComponent(url)}&title=1`);
const html = await response.text();
const short = html.match(/http:\/\/t.cn\/\w+/i);
const refer = html.match(/\$refer\s+: "(.+?)"/i);
if (short && refer) {
return render(`
<div id="message" align="center">
<center><h1>缩短结果:</h1><a href="${short[0]}">${short[0]}</a></center>
<p></p>
<center><h1>原始网址:</h1><a href="${refer[1]}">${refer[1]}</a></center>
<p></p>
<a href="/">返回</a>
</div>
`);
}
return render(`
<div id="message" align="center">
<center><h1>请求失败</h1></center>
</div>
`);
}
return render(`
<div id="message" align="center">
<center><h1>T.CN 短网址</h1></center>
<p></p>
<form method="GET">
<input name="url" placeholder="URL" />
<button type="submit">压缩</button>
</form>
</div>
`);
}
[/reply]
保存并部署,即可创建成功。
4、效果
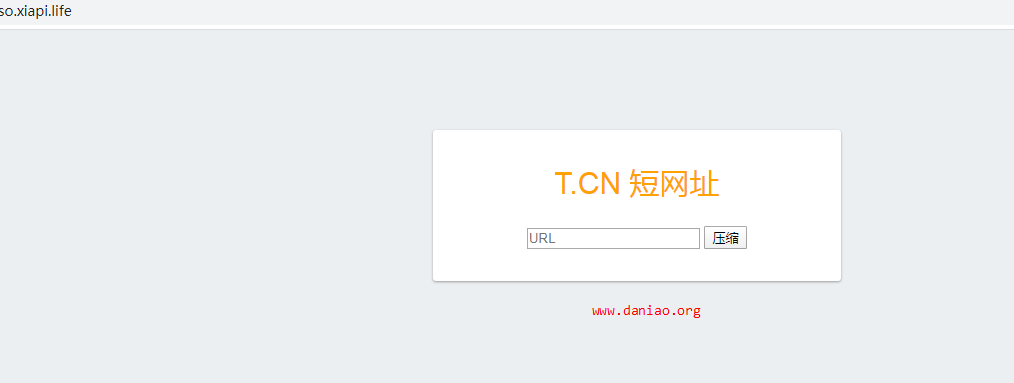
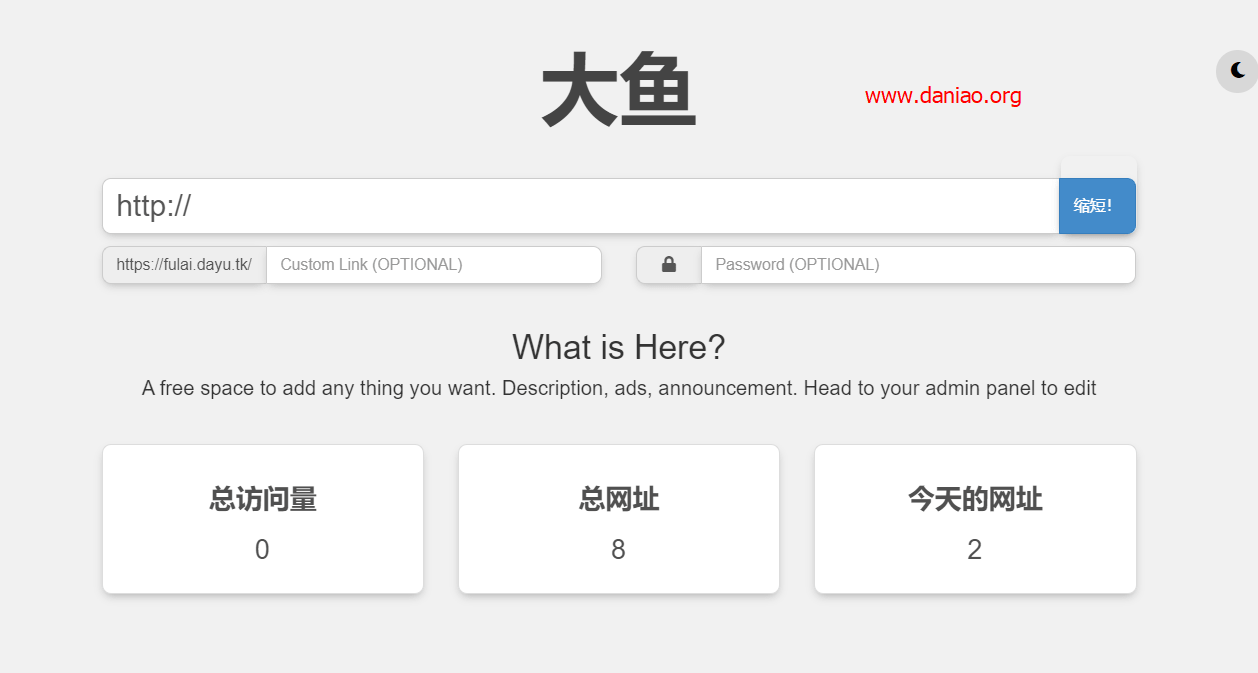
点击系统设定好域名就可以看到效果。
具体效果如图:
缩短网址的效果:
5、自定义域名
1》根据上文快速安装完成,回到域名管理面板
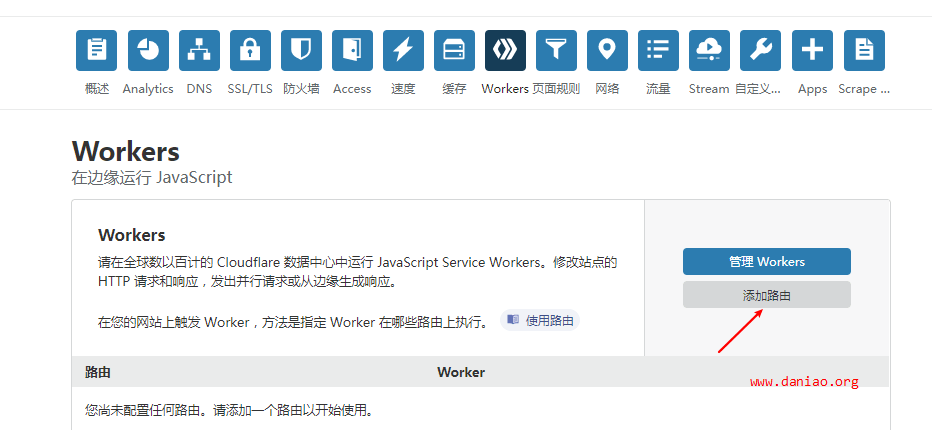
2》点击 Workers 进入Workers管理页面
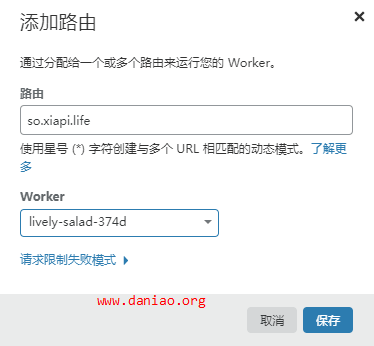
3》点击 Add route 设置新的路由,如图:
4》Route 可以输入自己想使用的子域名,如果在根域名上使用直接把当前域名输入即可,Worker 选择上文快速安装好的Worker。
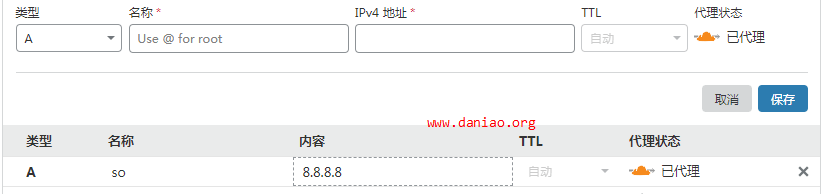
5》Route 所使用的域名地址必须已经解析好A记录,如果没有能绑定的IP地址,可以输入8.8.8.8占位。
6》具体效果,如图:
6、最后
速度有时会炸,要最好心里准备,套上域名之后,很容易出问题,建议就用works的域名,反正啥也不要,配置也方便,还是很香的。
参考资料:https://www.hostloc.com/thread-677080-1-1.html