在CF Workers 部署一个 Worker 时,它会在30秒之内部署到 CF 的整个边缘网络,全世界100多个地点。域中的每个请求都会由离用户更近地点的 Worker 来处理,基于此来实现代码的“随处运行”。
我们访问谷歌不太方便,也可以利用CF Workers,只要经过一番简单设置就可以访问谷歌了。
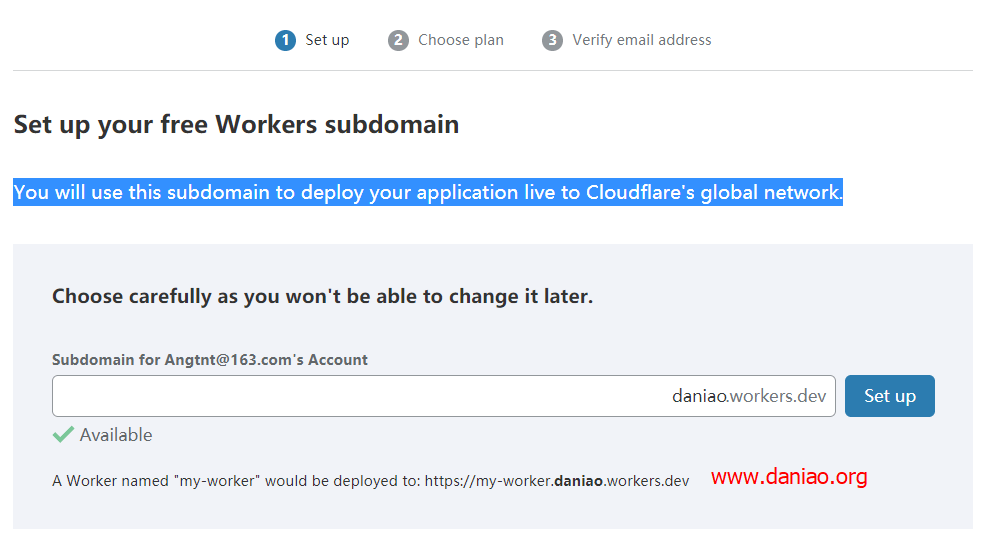
1、申请Worker
具体如何设置可以看之前文章,已经说的很详细了,文章如下:
[mark_b]
无需VPS和域名即可利用Cloudflare Worker免费搭建网址导航站
[/mark_b]
登录cloudflare之后在左侧即可看到CF-Worker,点击进去开始申请,名字随意,也可以用默认点。如图:
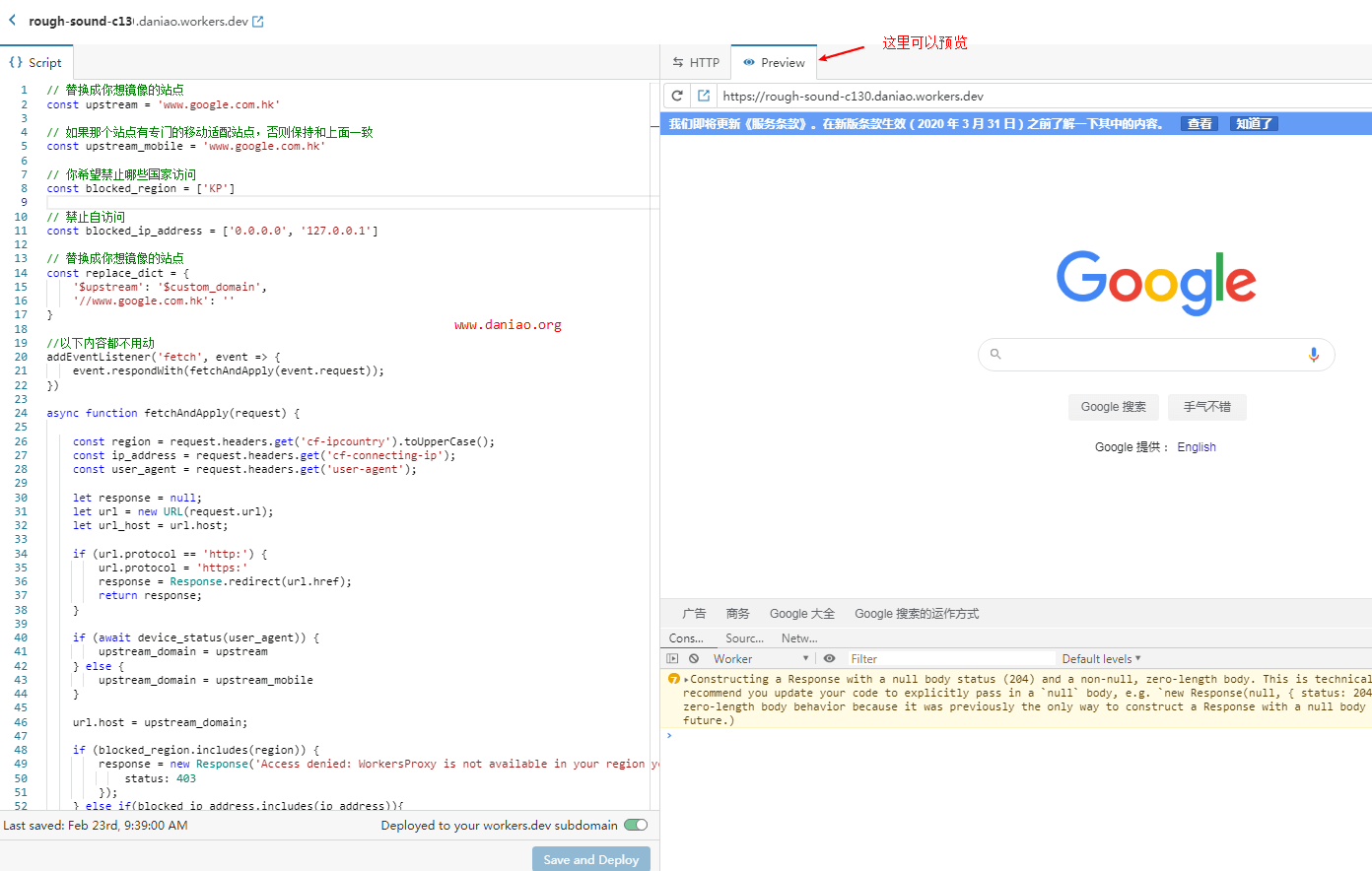
2、放置代码
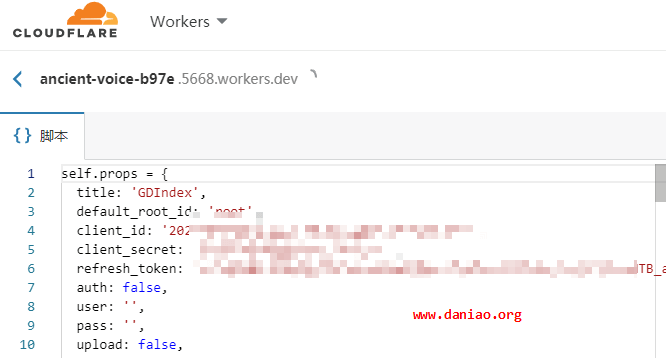
申请好之后,开始创建一个Worker,之后,我们在Worker编辑页面左边粘贴 如下代码,具体代码如下:[reply]
// 替换成你想镜像的站点
const upstream = 'www.google.com.hk'
// 如果那个站点有专门的移动适配站点,否则保持和上面一致
const upstream_mobile = 'www.google.com.hk'
// 你希望禁止哪些国家访问
const blocked_region = ['KP']
// 禁止自访问
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 替换成你想镜像的站点
const replace_dict = {
'$upstream': '$custom_domain',
'//www.google.com.hk': ''
}
//以下内容都不用动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
[/reply]
放置后的效果如图:
这样设置之后,就可以用cf worker默认给你的域名访问谷歌了。
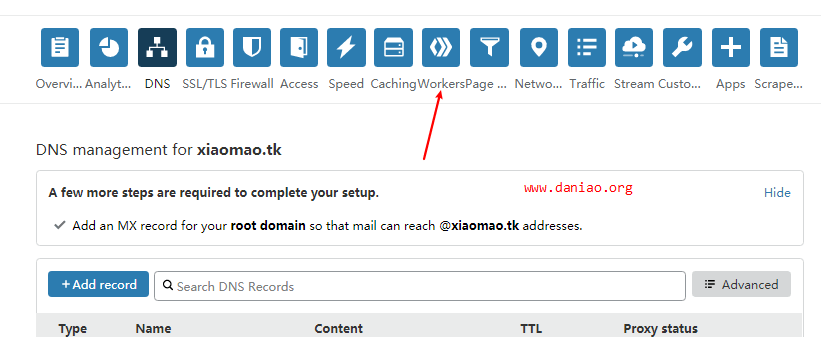
3、设置域名
设置域名访问之前,请先把自己的 域名托管到cloudflare。如果你不会设置,可以看之前的教程。
[mark_a]
[/mark_a]
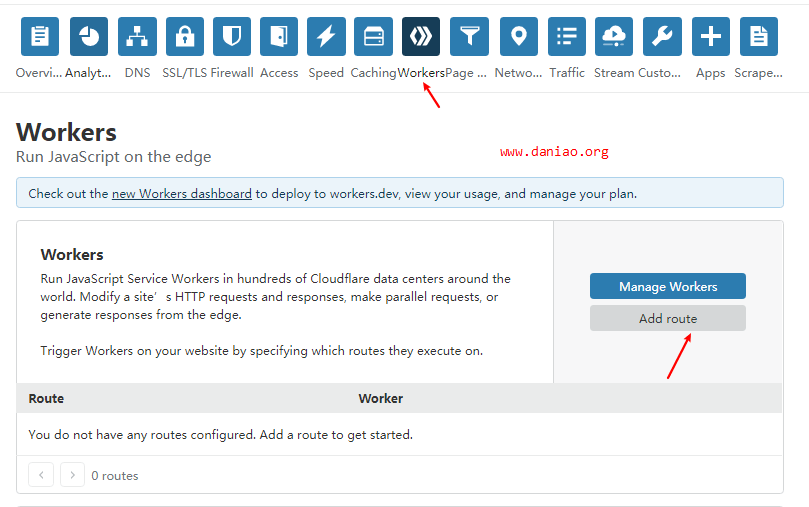
回到域名管理界面,点开自己的任意一个域名,然后点击上面的workers。
在本界面中,上面的两个按钮点击Add Route。
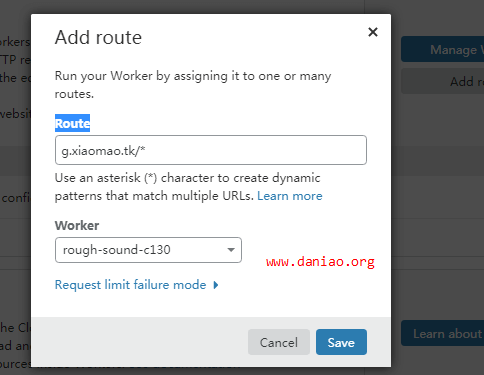
在“Add Route”界面,“Route”选项就是填写域名,其实这里可以直接填一个二级域名即可。
“worker”中选择你刚刚新建好用来访问谷歌点worker。具体看图:
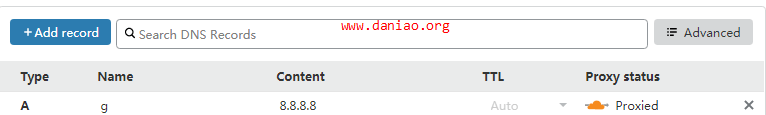
设置好之后,保存。之后,回到dns管理页面,设置一个A解析,如图:
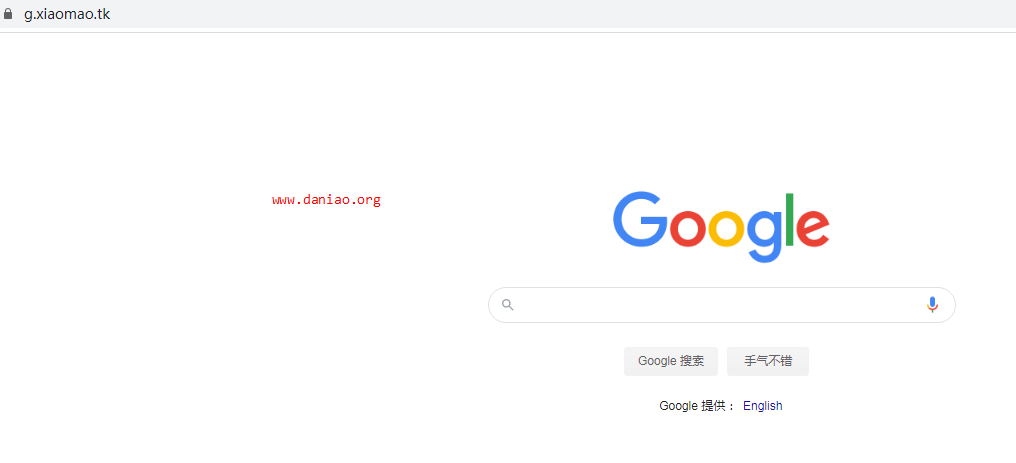
当然你也可以设置一个cname解析。把域名指向为之前的worker点默认域名。具体点设置为域名访问的效果如图:
4、最后
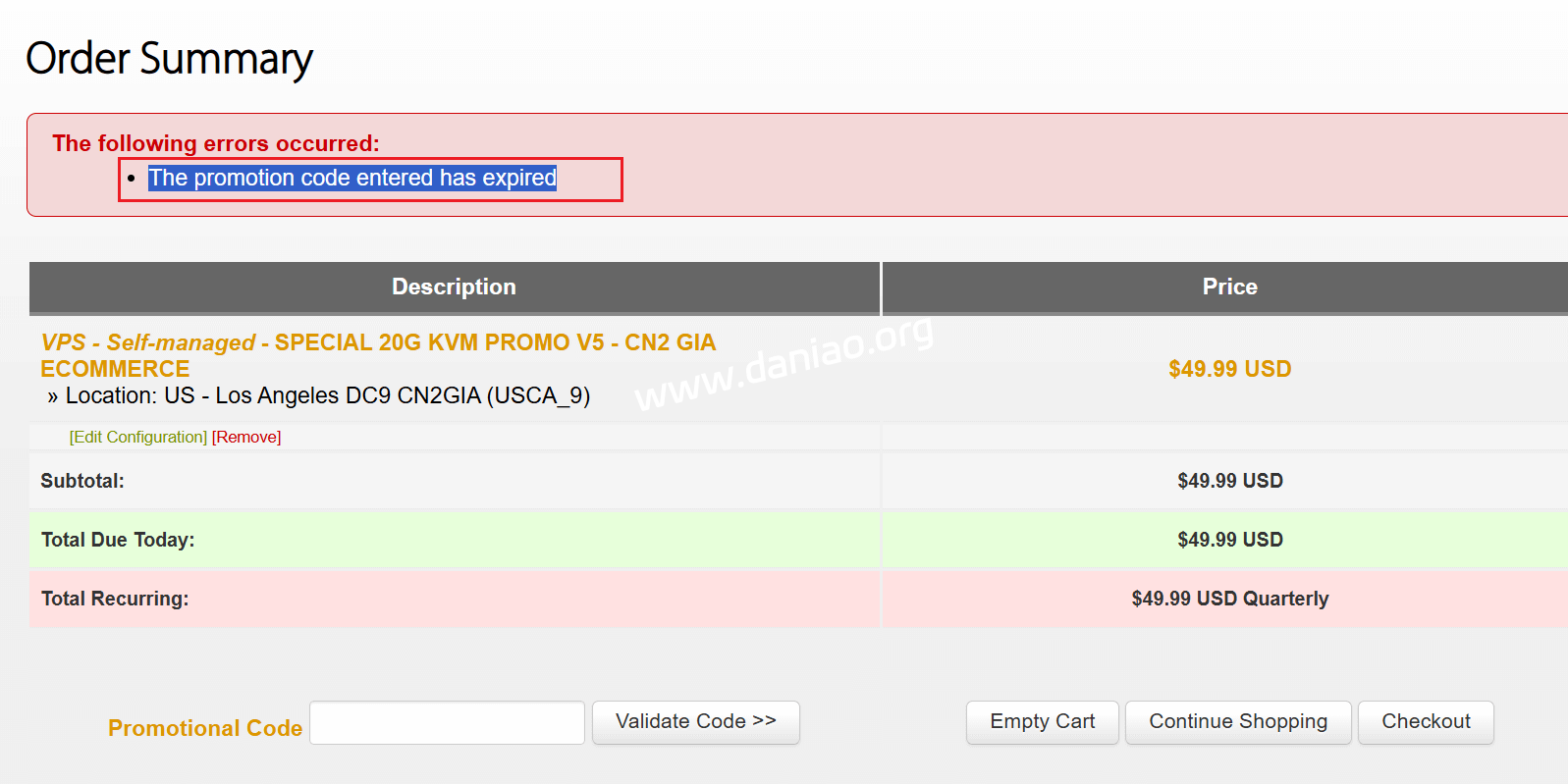
有的时候会碰到异常流量的问题,如图:
如果碰到可以试试改变后缀比如说.jp、.jk等等来试试能不能解决,如果实在解决不了,就用默认的worker的域名,反正也是自己用。