naiveboom:是一个简单的项目,可以一定程度保证你的安全。举例:你有个链接或者一段文字需要发送给某人,可以通过这个程序生成一个链接,然后链接发送给对方,对方阅读之后,刷新下就会消失。
这个程序还是基于宝塔面板来搭建,所以还是需要准备好宝塔面板,?,具体的安装步骤如下:
具体的部署和安装
1、前言
github:https://github.com/kchown/naiveboom
程序功能:
- 你将私密的链接或者文字粘贴到我们项目
- 产生一个一次性链接
- 阅后即焚
2、准备
- 宝塔面板最新版本(7.0.3目前是最新版本。)
- PM2项目管理器
- 安装Redis扩展
- nginx1.17.6(任选一个版本安装,主要是为了fandai)
- 解析好的域名一个
- 新建一个网站备用。
3、安装
1:下载
在命令模式下,我们下载程序,命令如下:
git clone https://github.com/kchown/naiveboom.git
2:部署
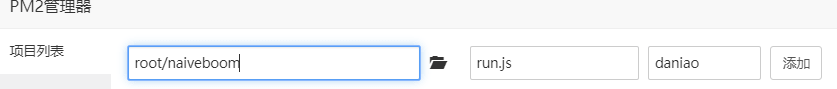
打开PM2管理器的设置中添加新项目。根目录填写root/naiveboom,启动文件填写run.js,项目名随便填,比如大鸟填了个daniao,具体看图:
点击‘添加’稍等一会即会添加成功,如图:
3:放行端口
默认运行在3000端口,所以请在宝塔面板的‘安全’里面放行3000端口
4:测试
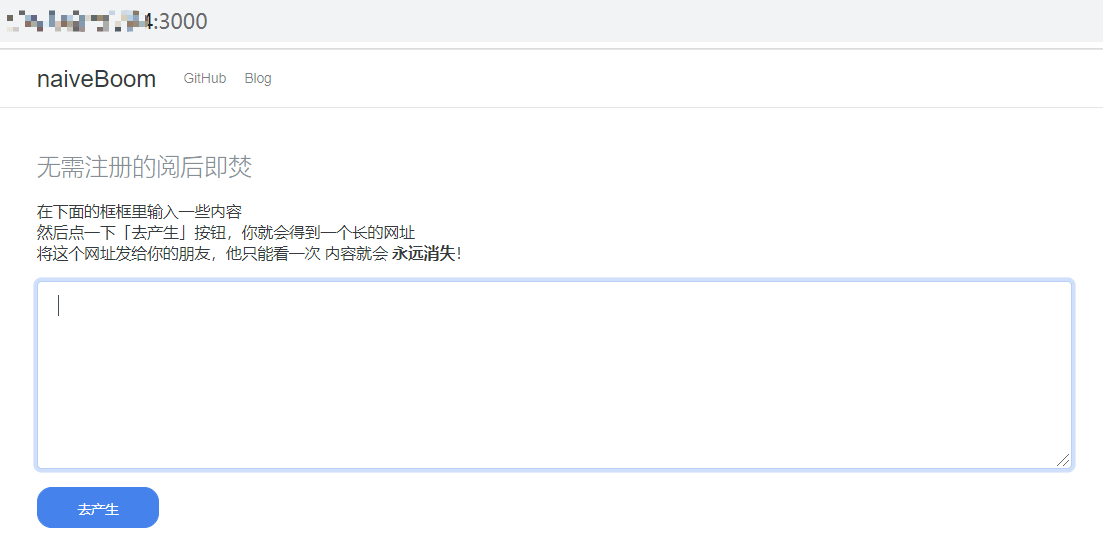
浏览器中<ip:3000>即可打开访问,如图:
4、域名访问
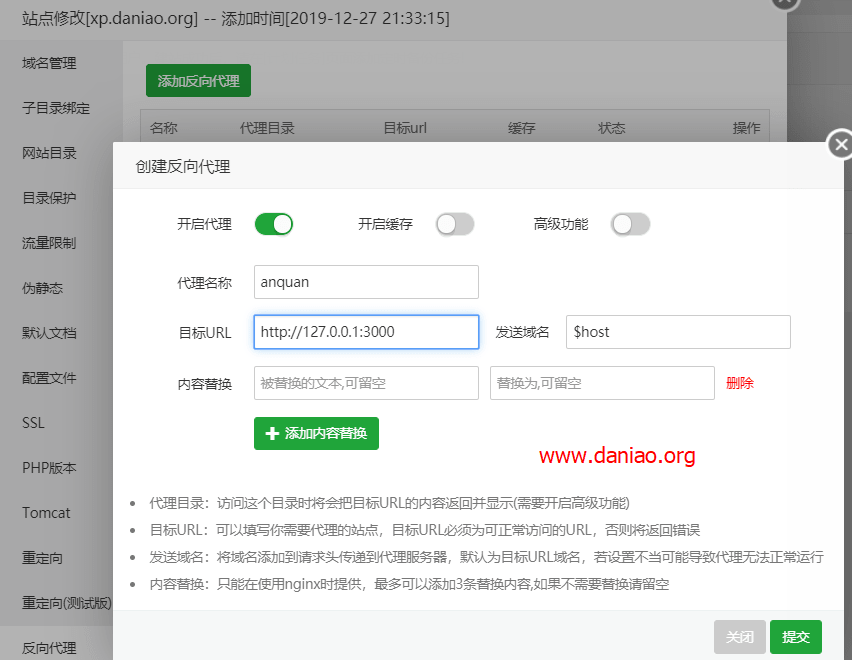
宝塔面板的'网站设置'中添加反向daili,代理名称随便填,目标url填http://127.0.0.1:3000,保存即可生效,看图:
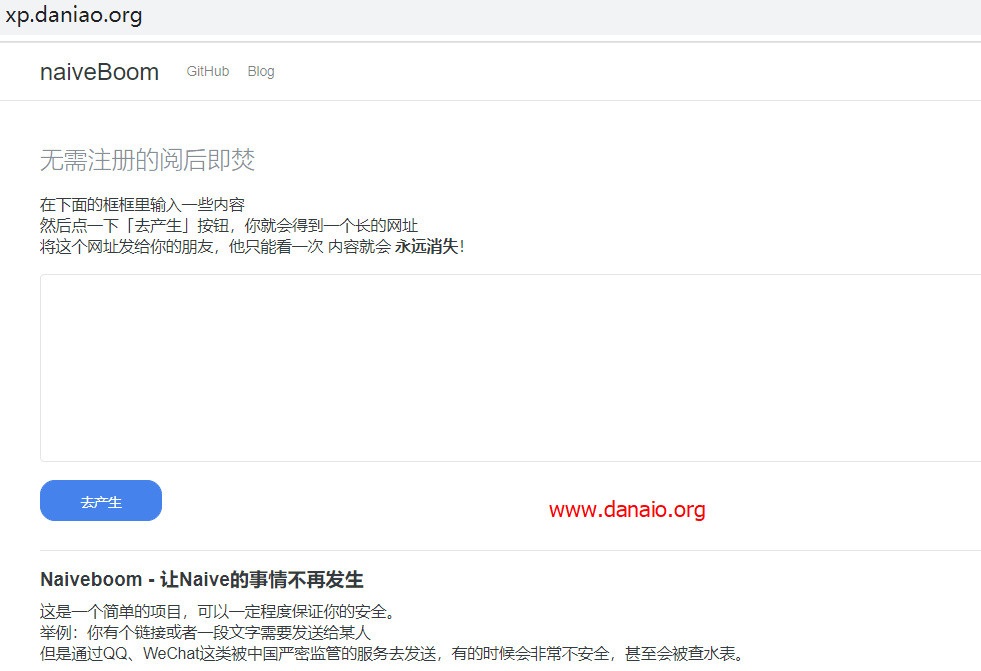
效果如图:
5、使用
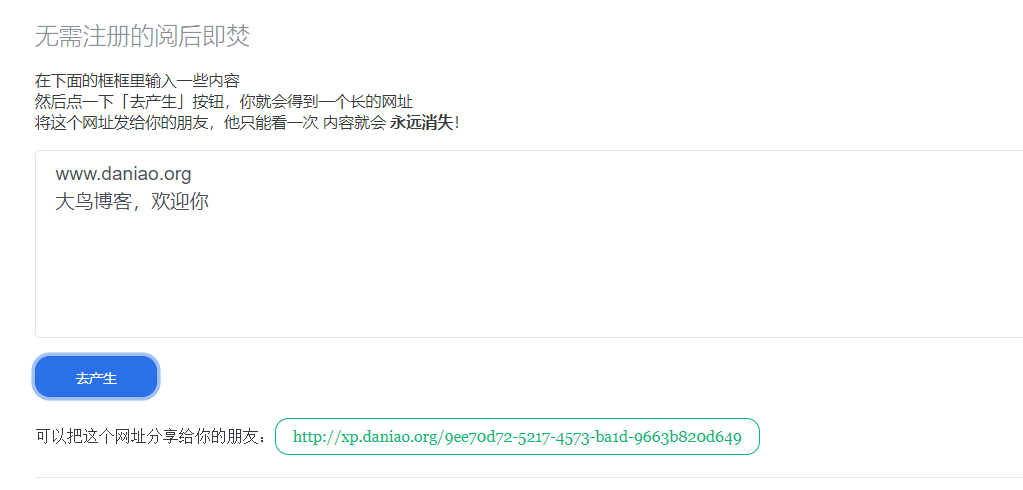
安装好了,测试下效果,我们在随便输入一段文字,然后生成链接,发送出去,刷新一下看看是否会消失。
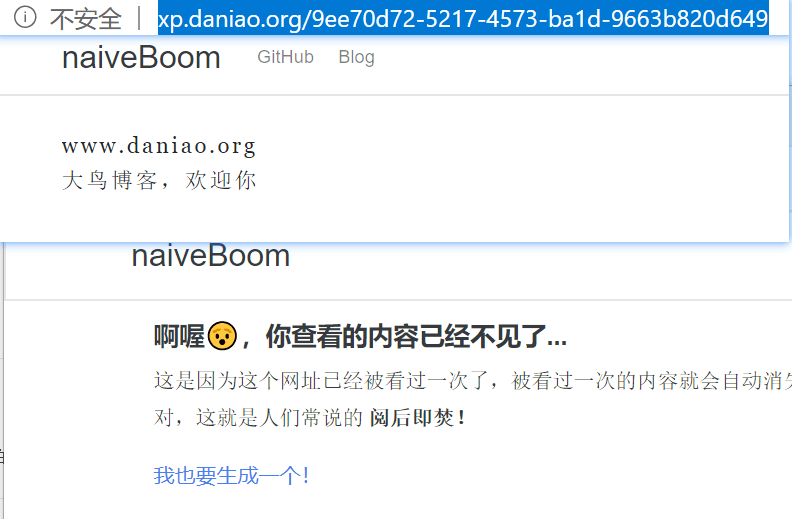
生成了一个链接,复制这个链接到别的浏览器中刷新试试,如图:
刷新之后,确实消失了。
6、细节修改
因为只是一个前段程序,所以,你要diy的话,需要自己修改源文件了。[reply]
各页面文件在/naiveboom/views
网站标题在/naiveboom/routes/index.js中修改
网站favicon在/naiveboom/public中,替换成你的即可。[/reply]
7、最后
一个小玩意,喜欢的可以试试效果,只是一个前端程序,安装也非常简单。不过可能使用的人比较少,作者已经两年不更新了,而且搭建好之后打开速度不够快。