我们没有看到src这个目录的原因,可能是因为你在宝塔面板刚安装好的时候选择极速安装,而不是选择编译安装。这里的细节需要注意下。
有的时候真感觉宝塔的编译有点混乱,记得6.X的编译教程跟现在的7.X就不太一样了。因为nginx.sh这个文件被重写了。
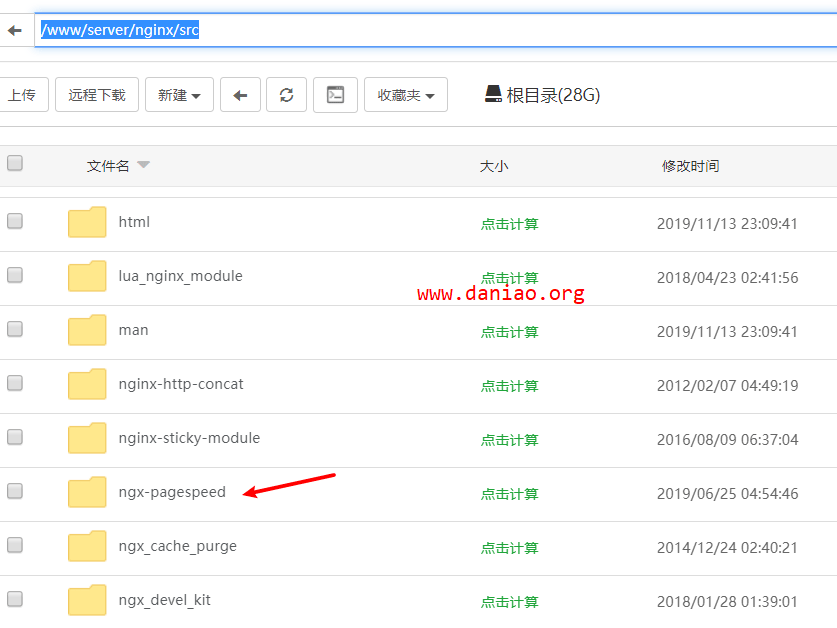
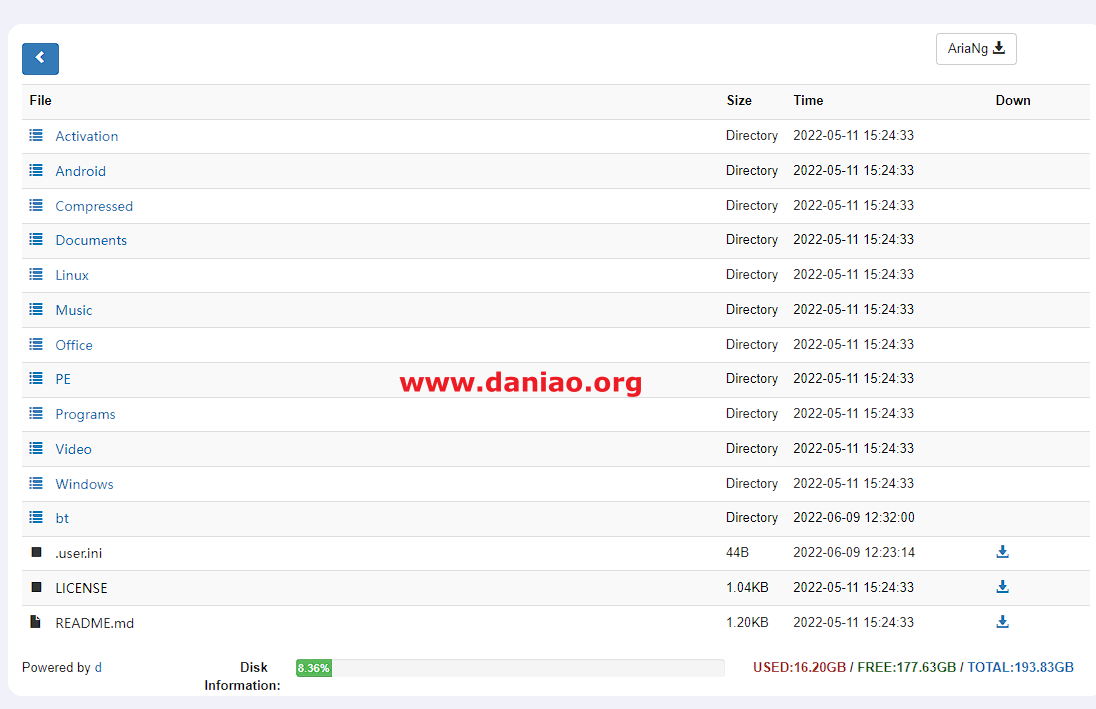
宝塔的nginx编译文件都是放在/www/server/nginx/src这个路径里面的,但是奇怪的是很多人说找不到src,我今天截个图,表示最新版本的宝塔面板是有src文件夹的。如果没有,说明系统被加固了,你看不到。
我们甚至看到了ngx-pagespeed,这下编译ngx-pagespeed也变得简单了。但是如果你实在找不到src这个文件夹,那么就把需要编译的东西放到/www/server 这个路径中。或者你放到root目录也可以。编译的时候写对路径也就可以了。下面就开始编译吧。这个brotli的教程大鸟说过多次了,可以看之前的文章也已经更新了。
[mark_e]
[/mark_e]
一:下载brotli
SSH软件连接到服务器,然后执行如下命令,以下命令是把ngx_brotli放到了 /www/server 路径中。
cd /www/server git clone https://github.com/google/ngx_brotli cd ngx_brotli && git submodule update --init
这样我们编译时候的路径就是【/www/server/ngx_brotli 】
二:下载nginx.sh
宝塔面板找到路径:/www/server/panel/install
很奇怪,nginx.sh 这个编译文件还需要到宝塔官网get一份过来。把之前的那个nginx.sh删掉,然后下载新的。命令如下:
cd /www/server/panel/install rm -f nginx.sh wget http://download.bt.cn/install/0/nginx.sh
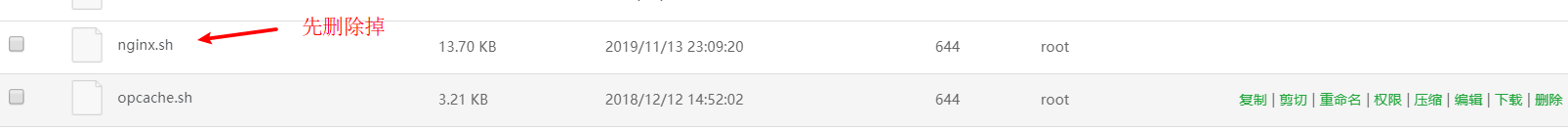
如果你对命令不熟悉,可以直接在面板里面操作,删除nginx.sh文件,如图:
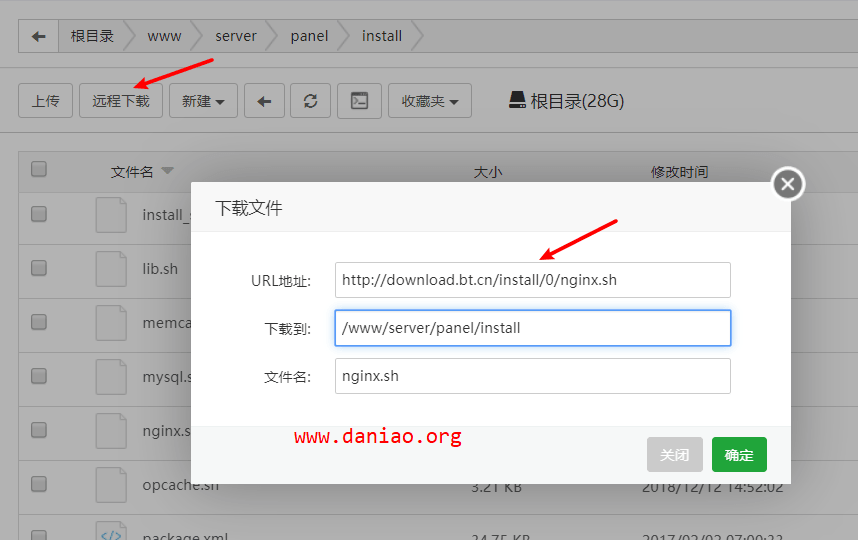
然后利用面板的远程下载直接download就可以了。
三:查看nginx版本
用命令来查看自己的nginx版本号,这一这里的v是小写,命令如下:
nginx -v
看一张图更形象:
大鸟这里的版本是nginx/1.17.5
四:修改nginx.sh
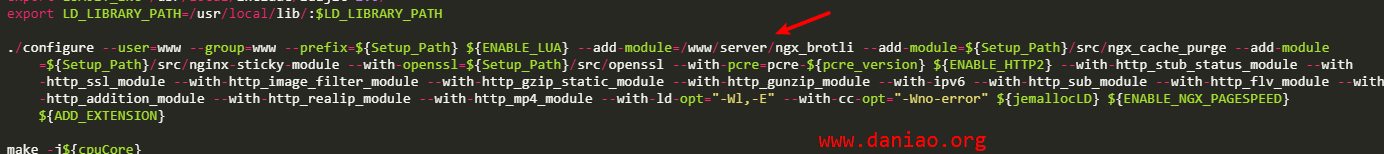
宝塔面板找到路径:/www/server/panel/install找到文件nginx.sh 打开开始编辑。大概在205行,我们添加 --add-module=/www/server/ngx_brotli不会添加看图:
就放在大鸟放的那个位置吧。之后保存即可。
五:执行编译
之后回到ssh客户端使用命令开始编译,根据自己的版本,因为大鸟这台服务器安装的版本是nginx1.17.5所以用编译命令如下:
sh /www/server/panel/install/nginx.sh install 1.17
如果你的版本是1.16,那么就是修改为1.16即可,诸如此类。安装完成之后,我们使用命令:
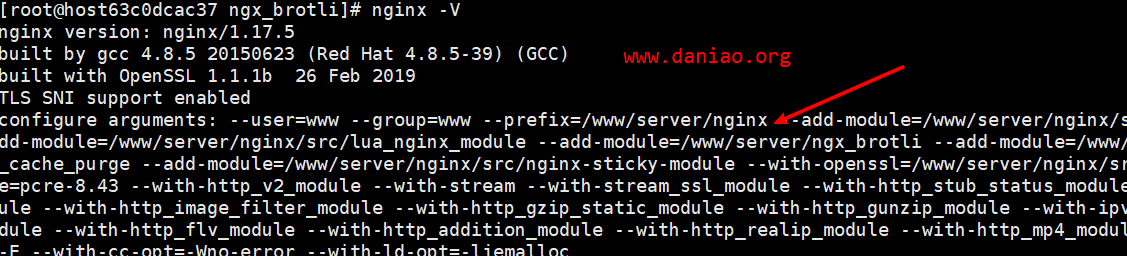
nginx -V
注意这里的v是大写。就可以看到brotli已经编译成功了,如图:
我们看到brotli已经编译成功。
六:配置Brotli压缩
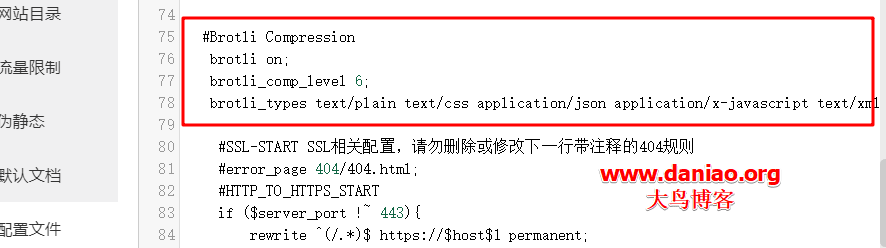
最后,在你的网站的Nginx配置中加入Brotli代码即可(就是网站管理-配置)如图:
配置代码如下:
brotli on; brotli_comp_level 6; brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
解释:
brotli on; #启用 brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU brotli_buffers 16 8k; #请求缓冲区的数量和大小 brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节 brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型 brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always brotli_window 512k; #窗口值,默认值为512k
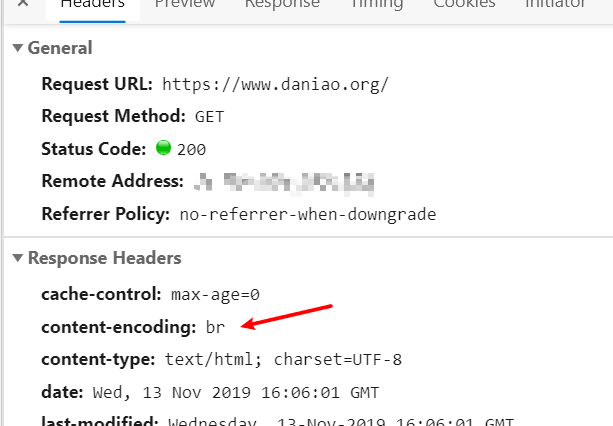
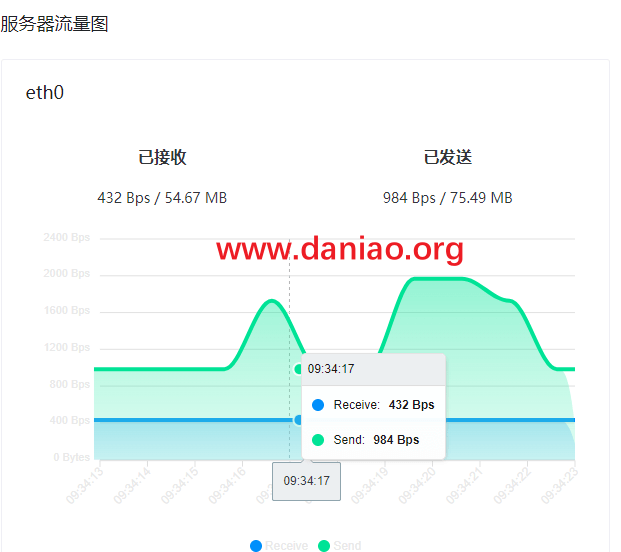
配置完成保存之后可以重启nginx,之后浏览器打开网站就可以看到效果了,如图:
Brotli与GZIP可以同时共存,当同时开启两种压缩算法时,Brotli 压缩等级优先级高于 Gzip。如果浏览器不支持brotli会用gzip方式压缩,所以这个东东值得你拥有。
因为宝塔的编译方式会发生变化,所以这里更下这篇教程,大鸟已经用写的很详细了,如果还是不会,就加我微信,QQ之类的交流吧。