2020.3.28 日更新,目前Cloudreve已经升级到最新版本了,所以请移步看最新的文章:
[mark_b]
宝塔面板安装Cloudreve V3(go版本) – 支持六大云存储存/OneDrive世纪互联/aria2等
[/mark_b]
Cloudreve是一个支持多家云存储的云盘系统,使用ThinkPHP + React + Redux + Material-UI构建的网盘系统,能够助您以较低成本快速搭建起公私兼备的网盘。
官方给出了3中搭建方式,通过Composer安装、通过Docker安装、通过官网安装包安装!貌似是Docker还不完善,不建议用于生产环境。所以这里大鸟就通过安装包来安装,这也是一种很干净的安装方式。
测试环境:宝塔面板6.9.8、 PHP7.3(程序要求是PHP5.6+) 、Nginx 1.1.5
一:下载
1.1》简介
演示:https://www.duan.ga/
github:https://github.com/cloudreve/Cloudreve
官网:https://cloudreve.org/
下载:https://cloudreve.org/download.php
建议在官网下载,因为官网的程序包里面包含了很多扩展,github下载的话,很多扩展没有,安装起来非常麻烦。
1.2》创建网站
域名解析好之后,用宝塔面板创建一个网站。数据库也需要创建好,额,这个就不多说了。
1.3》下载程序
在官网找最新版本,请用宝塔面板自带的远程下载方式下载到站点更目录,之后解压即可。
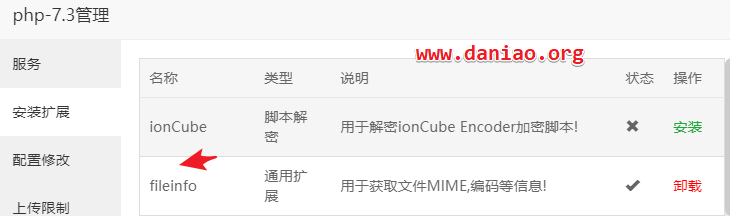
1.4》安装所需要的扩展
PHP管理中点击安装扩展,我们需要安装【fileinfo】扩展,如图:
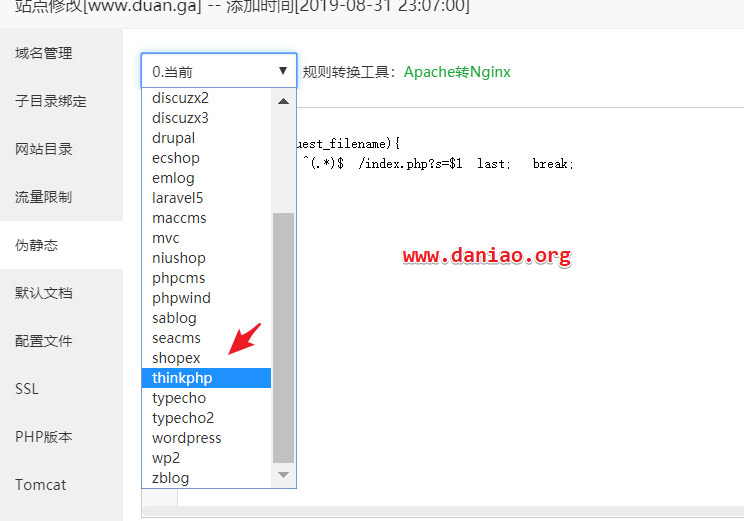
1.5》设置伪静态
因为是ThinkPHP所以我们在网站设置里面选择ThinkPHP的伪静态即可,如图:
1.6》删除禁用函数putenv()
PHP管理中找到禁用函数,然后选择putenv()删除即可,如图:
二:安装
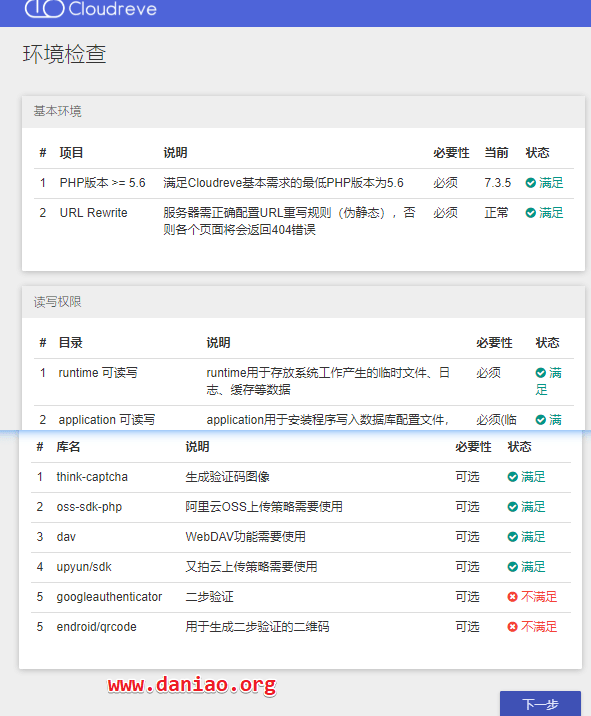
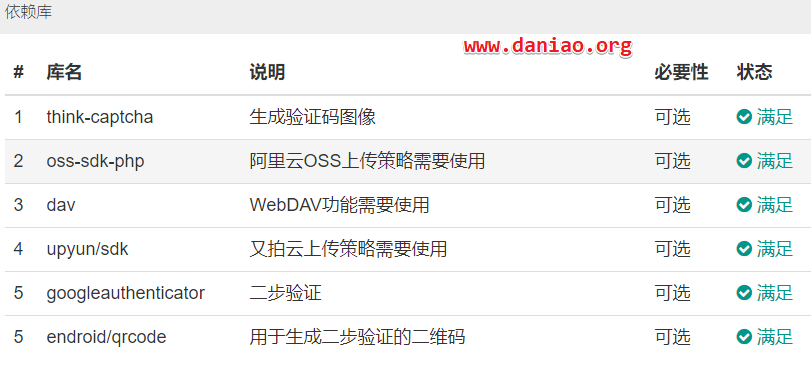
如果上面的步骤你都完成了,那么访问http://youdomain.com/CloudreveInstaller/打开这个安装向导开始检测你的环境是否符合,如图:
我艹,有两个地方不满足条件。
[mark_b]
- googleauthenticator 二步验证 可选 不满足
- endroid/qrcode 用于生成二步验证的二维码 可选 不满足
[/mark_b]
但是因为是可选条件,所以也可以跳过,但是作为一个完美主义者,这个问题也是要解决。
2.1》安装所需依赖
安装之前请确认已经删除禁用函数:putenv(),之后再命令环境下定位到网站目录,如下:
cd /www/wwwroot/www.duan.ga
之后安装thinkphp依赖库,命令:[reply]
composer require topthink/framework composer require phpgangsta/googleauthenticator:dev-master composer require endroid/qrcode
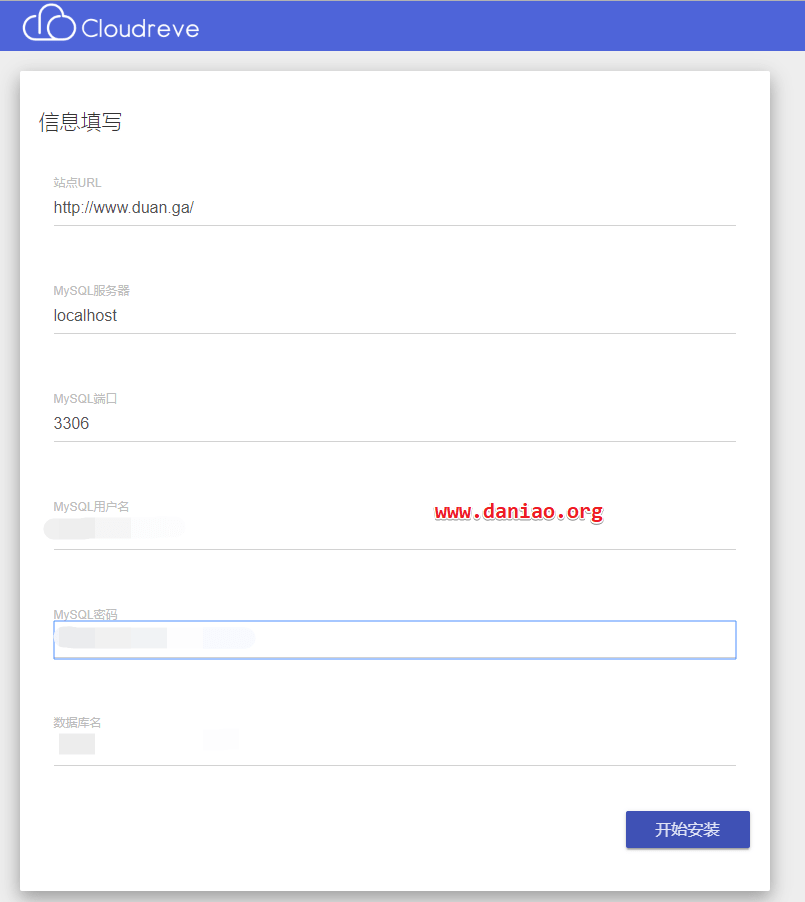
[/reply]这3条命令一条一条去执行。执行完成之后,刷新安装向导,你会发现一切都已经就绪,如图:
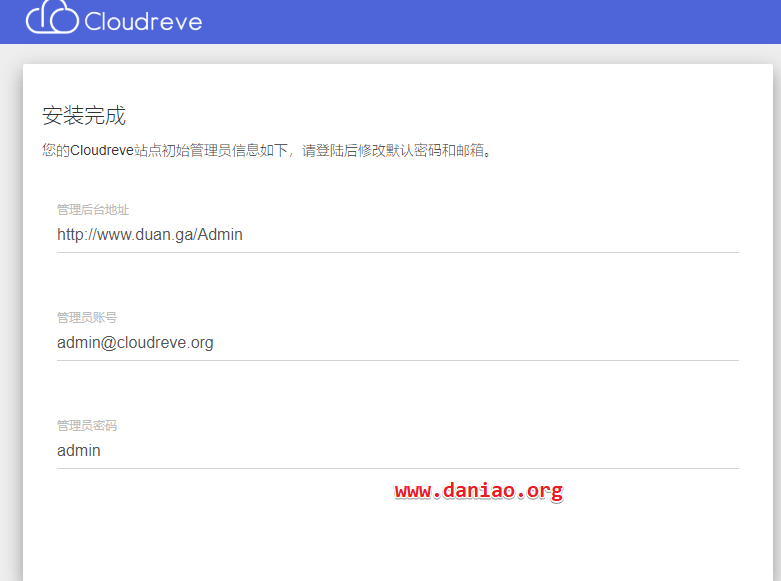
之后,点击开始安装,出现安装成功的界面,如图:
三:登录和简单设置
后台地址:http://您的域名/Admin 初始用户名:admin@cloudreve.org 初始密码:admin
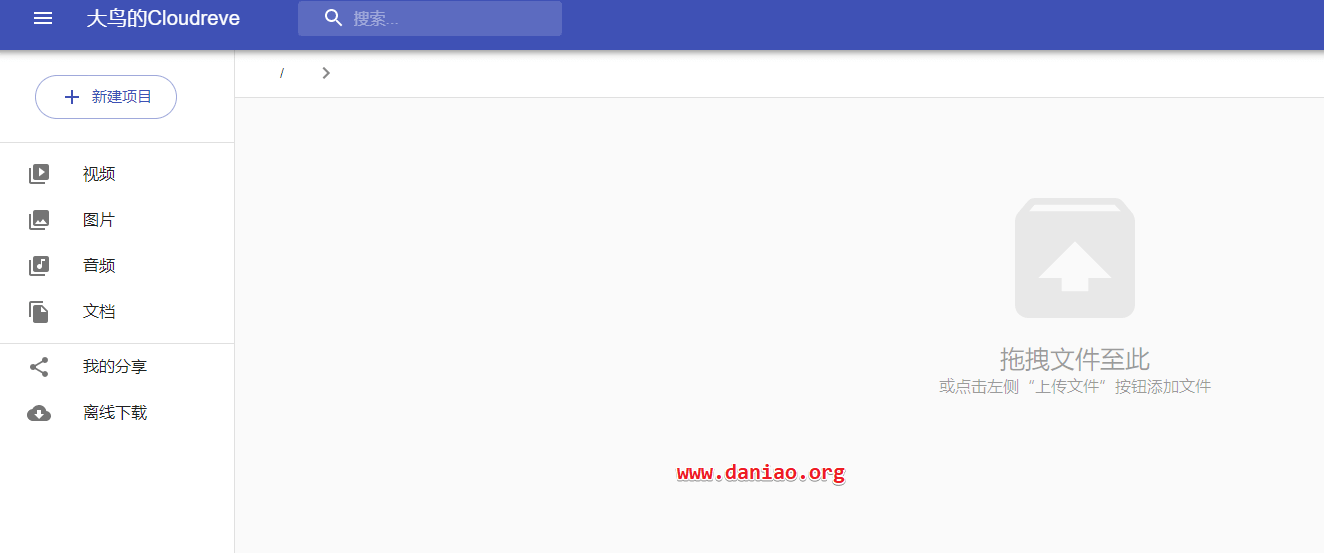
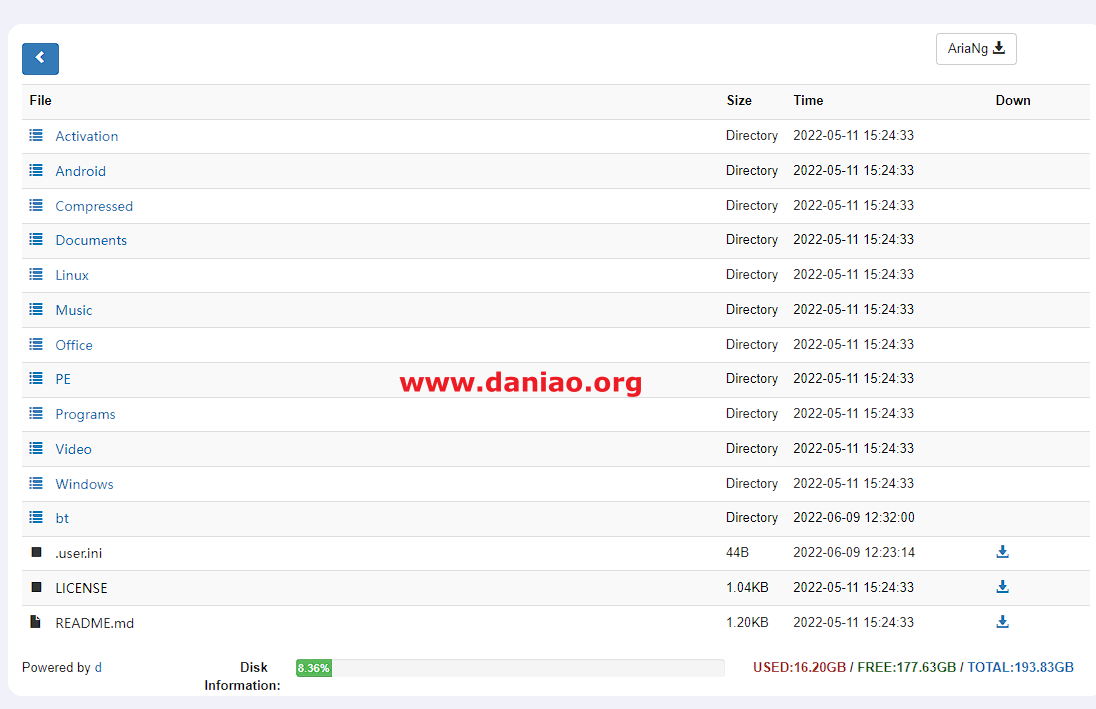
登录之后,界面非常清爽,如图:
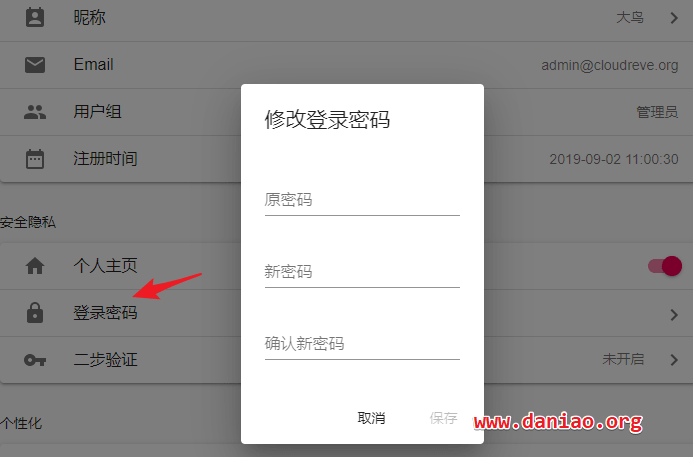
大鸟这里只说说如何修改密码和添加管理员,点击右上角的设置,如图:
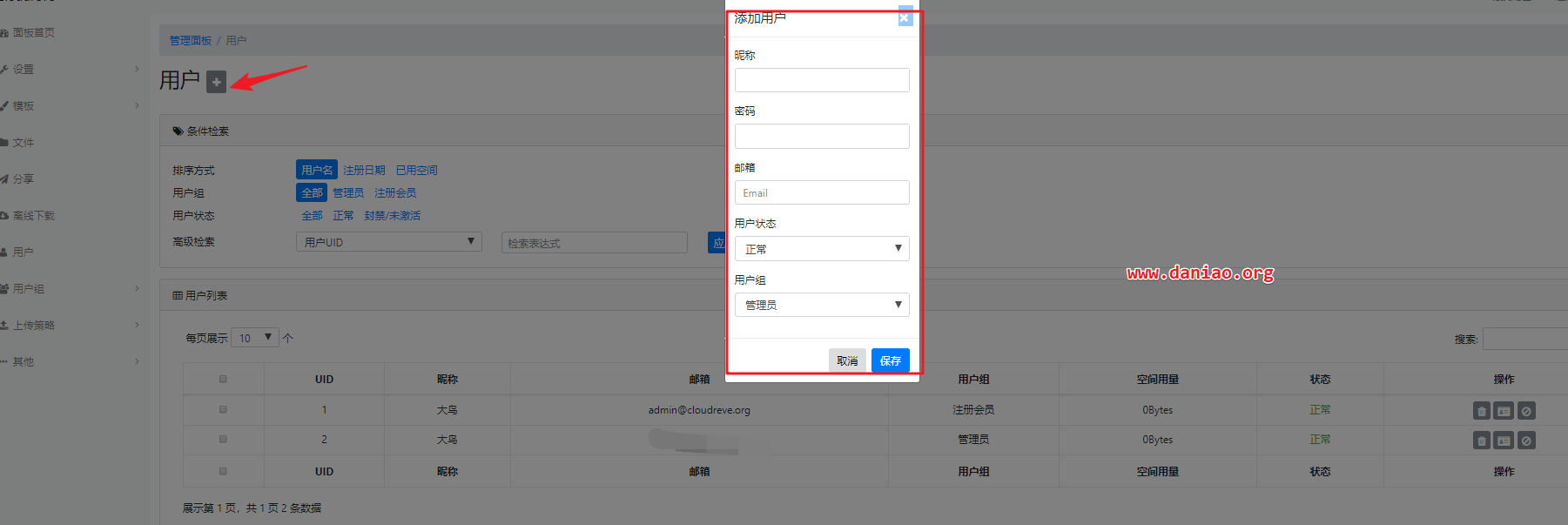
这样就可以修改密码了,如果嫌这样麻烦,我们还可以添加一个用户提升为管理员,把之前的管理员修改为注册会员,如图:
这样就可以用新增加的用户来管理了。具体的设置信息,官方的文档已经写的非常详细,大鸟就不在这里赘述了。
官方WIKI:https://github.com/cloudreve/Cloudreve/wiki
四:总结
Cloudreve安装还是很繁琐的,一大堆东东需要设置,但是Cloudreve非常强大,具体功能如下:
- 快速对接多家云存储,支持七牛、又拍云、阿里云OSS、AWS S3、Onedrive、自建远程服务器,当然,还有本地存储
- 可限制单文件最大大小、MIMEType、文件后缀、用户可用容量
- 自定义主题配色
- 基于Aria2的离线下载
- 图片、音频、视频、文本、Markdown、Ofiice文档 在线预览
- 移动端全站响应式布局
- 文件、目录分享系统,可创建私有分享或公开分享链接
- 用户个人主页,可查看用户所有分享
- 多用户系统、用户组支持
- 初步完善的后台,方便管理
- 拖拽上传、分片上传、断点续传、下载限速(*实验性功能)
- 多上传策略,可为不同用户组分配不同策略
- 用户组基础权限设置、二步验证
- WebDAV协议支持