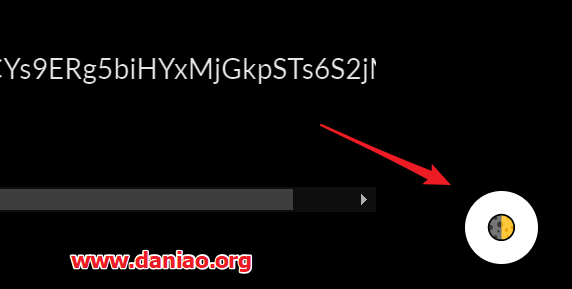
Darkmode.js这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。
Darkmode.js是开源的项目,所以可以免费玩耍 ,不过如果想玩的好,还是需要点技术的。这篇文章就来看看如何安装这个Darkmode.js。
介绍
官网:https://darkmodejs.learn.uno/
github:https://github.com/sandoche/Darkmode.js
安装代码
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script> <script> new Darkmode().showWidget(); </script>
看到这个代码估计很多人都会安装了。随便找个footer.php文件放到合适的位置就可以了,或者是模板文件footer.html文件的</body>之前都可以。
或者使用npm安装
npm install darkmode-js 然后添加以下javascript代码: import Darkmode from 'darkmode-js'; new Darkmode().showWidget();
默认的可用选项:
var options = {
bottom: '64px', // default: '32px'
right: 'unset', // default: '32px'
left: '32px', // default: 'unset'
time: '0.5s', // default: '0.3s'
mixColor: '#fff', // default: '#fff'
backgroundColor: '#fff', // default: '#fff'
buttonColorDark: '#100f2c', // default: '#100f2c'
buttonColorLight: '#fff', // default: '#fff'
saveInCookies: false, // default: true,
label: '?' // default: ''
}
const darkmode = new Darkmode(options);
darkmode.showWidget();
比如说可修改成这样:
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script> <script> new Darkmode({ label: '?' }).showWidget(); </script>
最后
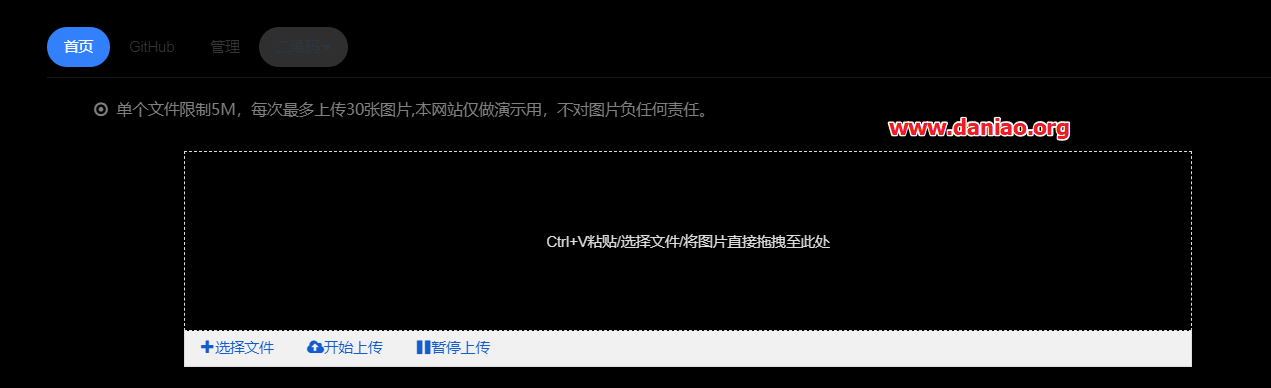
你想用的越精致,就越要一点技术来修改,如果实在搞不来就用第一段js代码来插入即可,开箱即食。大鸟修改了自己的图床网站:
其实玩玩就可以了,不想用就删了吧。对于保护眼睛会不会有一点效果,这种暗黑模式!