今天看到的这个五合一收款码还真是不错,关键是内置了35个模板,如果生成了一个收款码不满意可以重新选择一个模板,重新生成。
支持微信支付、支付宝支付、手机QQ支付、京东钱包、百度钱包,五合一收款,将其二维码合并为一个二维码,无需手续费,支持qq头像,昵称判断(HTML单页版多模板免安装)
这篇文章就来看看如何安装,和使用五合一收款码:
一:安装
宝塔面板6.9.5,lnmp环境,不过因为都是静态页面所以没装php也是可以用的。
项目地址:https://github.com/insoxin/qrpay
演示地址:https://qrpay.isoyu.com/
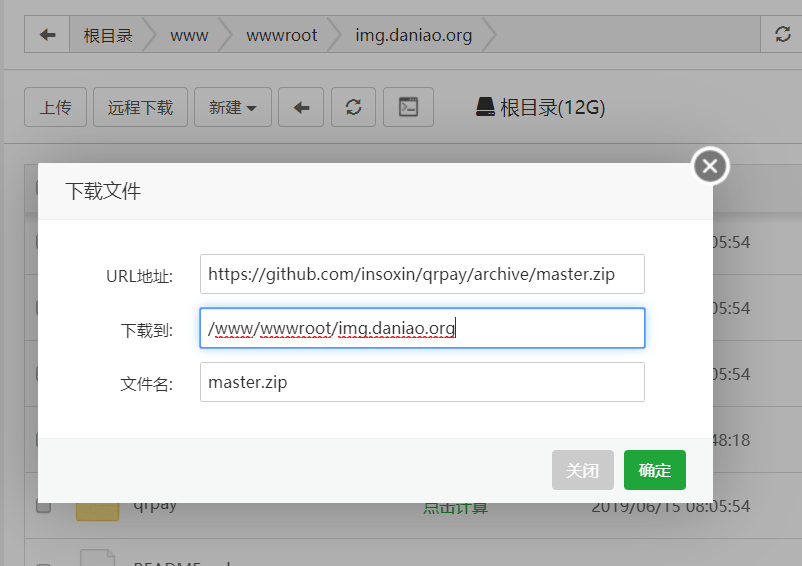
我们新建网站,做好A解析,利用宝塔面板的远程下载把代码下载到网站根目录:
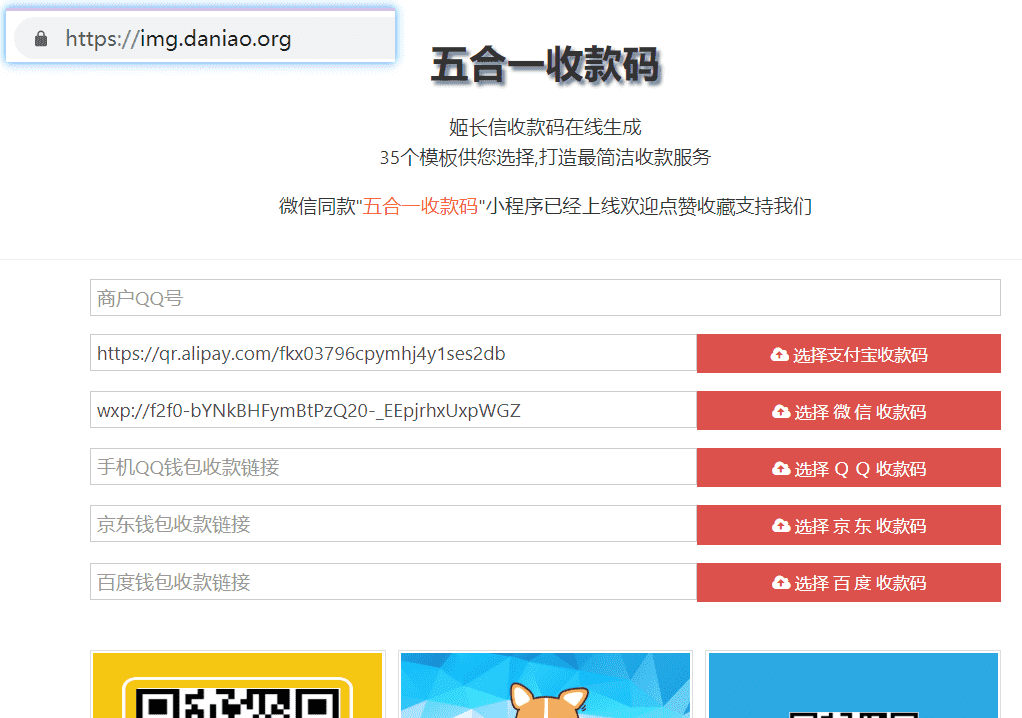
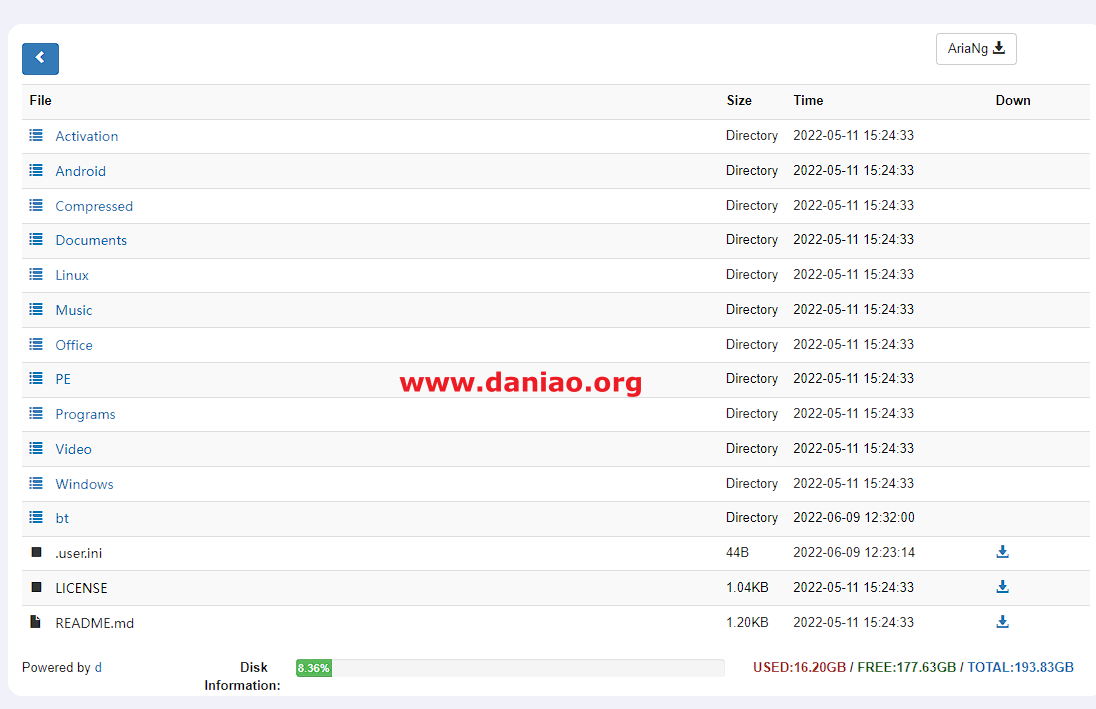
下载好之后,解压,把qrpay文件夹里面的文件都复制到网站根目录,之后就直接可以用域名打开了,如图:
因为都是静态文件所以开箱即食,很简单。
二:使用
大鸟这里说说简单的使用方法,商户QQ号要填写,之后选择你常用的收款方式上传微信的收款二维码等,之后点击合成即可。
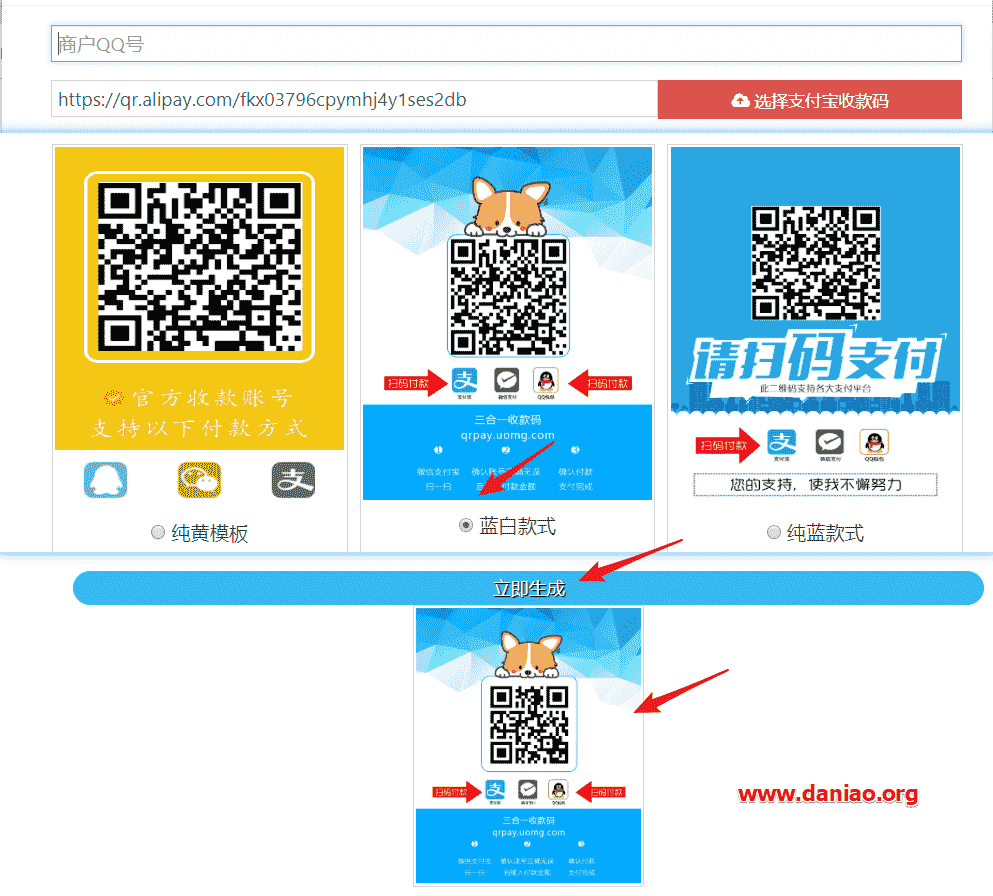
下面还可以选择模板,因为自带了35款模块,所以选择一款心仪的即可:
生成图片之后,我们可以右键保存下来即可,整个过程还是很简单。
三:一些问题
好用是很好用,但是呢,每次刷新会强制跳出一个推广打赏的信息,所以体验不是太好,不过这也无可厚非,毕竟用这个来挣点费用也能更好的维护这个小程序。
所以如果你要删除这个,可以打开index.html文件来修改,比如说找到:
function support(argument) {
layer.open({
type: 1
,area: ['370px', '500px']
,title: '永久免费,请捐助我。'
,shade: 0.6
,maxmin: true
,anim: 2
,content: '<div style="text-align:center;"><br/>打开支付宝搜索“4435435345” 领取现金红包<br/>扫码下方二维码进行现金打赏<br/><img src="https://tva1.sinaimg.cn/large/005BYqpggy1g1kz2p8d69j308c08c0b0.jpg"><br />本站永久免费生成<br />请不要让本站欠费跑路!<br /></div>'
});
}
删除即可,额,其他的可以根据自己的需要修改,不过还是保留着吧,毕竟别人也不容易。
四:总结
本来这东西也没什么稀奇,不过大鸟觉得默认内置了35个模板,这样对于生成收款码来说体验上来说还是很不错的。这类教程大鸟以前也说过,没看过的可以阅读之前的文章:
[mark_e]
[/mark_e]
如果你正在寻找一款免费好用的五合一收款码,可以试试,不过这个微信小程序应该有很多都可以用吧,因为大鸟对这个没有需求,所以也就不太了解了,具体的自己去折腾吧。