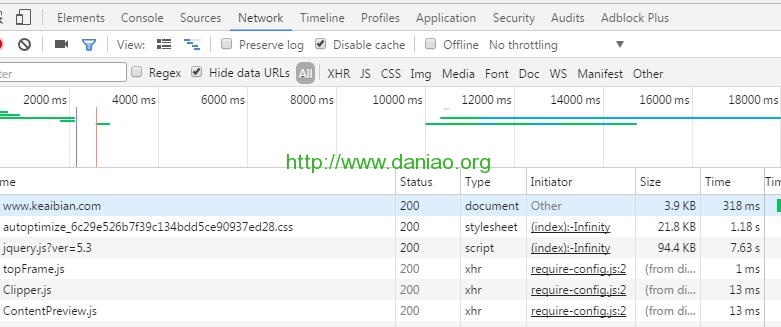
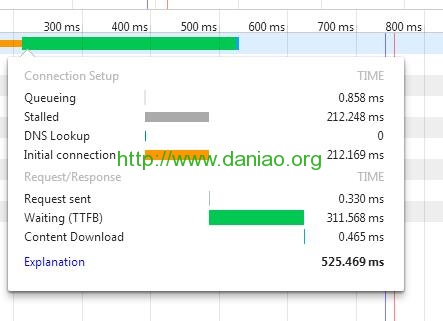
我们在使用chrome 360浏览器,火狐浏览器的需要看下网站响应速度的时候,都是按下F12,然后会跳出一个调试界面比如chrome这样的,其他的浏览器界面也都差不多。
下面我们看看time这个里面各个时间线各阶段代表的意义

Stalled/Blocking
在请求能够被发出去前的等等时间。包含了用于处理代理的时间。另外,如果有已经建立好的连接,那么这个时间还包括等待已建立连接被复用的时间,这个遵循Chrome对同一源最大6个TCP连接的规则。
Proxy Negotiation
处理代理的时间。
DNS Lookup
查找DNS的时间。页面上每个新的域都需要一次完整的寻路来完成DNS查找。
Initial Connection / Connecting
用于建立链接的时间,包括TCP握手及多次尝试握手,还有处理SSL。
SSL
完成SSL握手的时间。
Request Sent / Sending
发起请求的时间,通常小到可以忽略。
Waiting (TTFB)
等待响应的时间,具体来说是等待返回首个字节的时间。包含了与服务器之间一个来回响应的时间和等待首个字节被返回的时间。
Content Download / Downloading
用于下载响应的时间
DNS Lookup太慢的话,需要更换dns,国内用的多的阿里云解析,dnspod 百度云加速,360云加速!效果都是不错的!