很多时候网址过长不利于分享,将长网址转换短网址/短链接,缩短内容长度,会使得分享更加方便。
借助免费的Cloudflare Worker和前不久新添加的kv免费额度可以搭建属于我们自己的长网址转换短网址程序!!
利用cf worker和CF Worker KV完全免费,如果你要高端一点,那么得用一个短网址程序来配合,效果会更好。
注意:KV有免费额度限制,每天只能写1000次(个人使用是足够了)
1、简介
项目:https://github.com/xyTom/Url-Shorten-Worker/
演示:
https://5it.me
https://dd.ctho.me/
2、准备
1)首先你要去cf注册账号,官网地址:https://www.cloudflare.com
2)如果你需要用域名来美化,那么请准备一个短域名。
3、部署
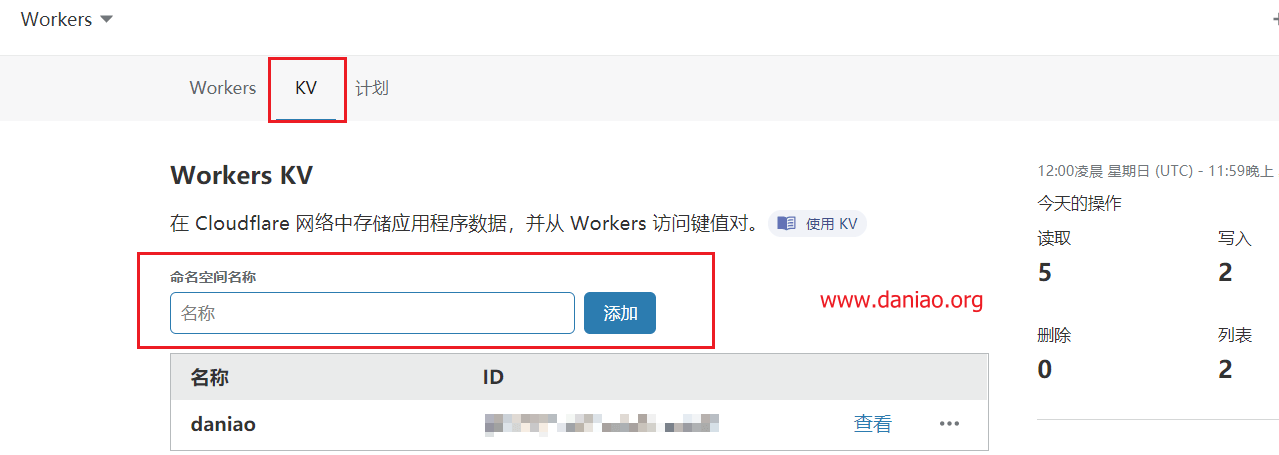
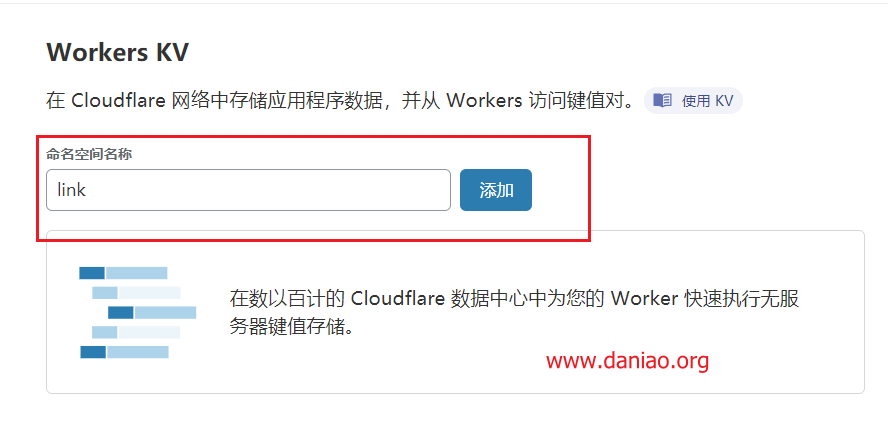
1)登录CF后,点击右侧的Workers进入界面后,在Workers KV中创建一个命名空间。
命名空间名称随便写,比如这里用的link
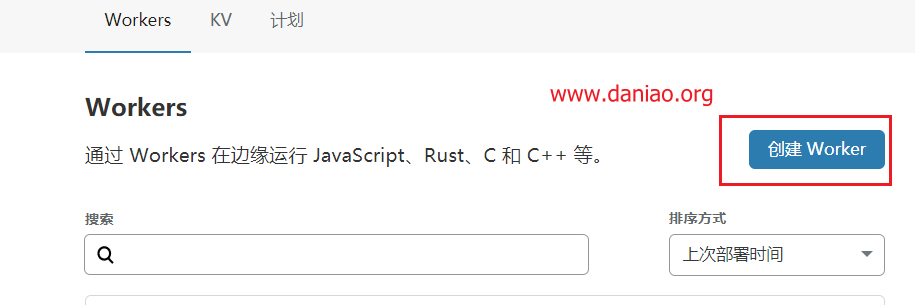
2)之后新建Workers,去Worker的Settings选选项卡中绑定KV Namespace,至于如何新建worker可以看之前的文章,这里就不细说了!!!
[mark_b]
搭建基于cloudflare workers的GitHub文件加速
无需VPS和域名即可利用Cloudflare Worker免费搭建网址导航站
Cloudflare Workers部署FODI – 一款 OneDrive 列表程序
[/mark_b]
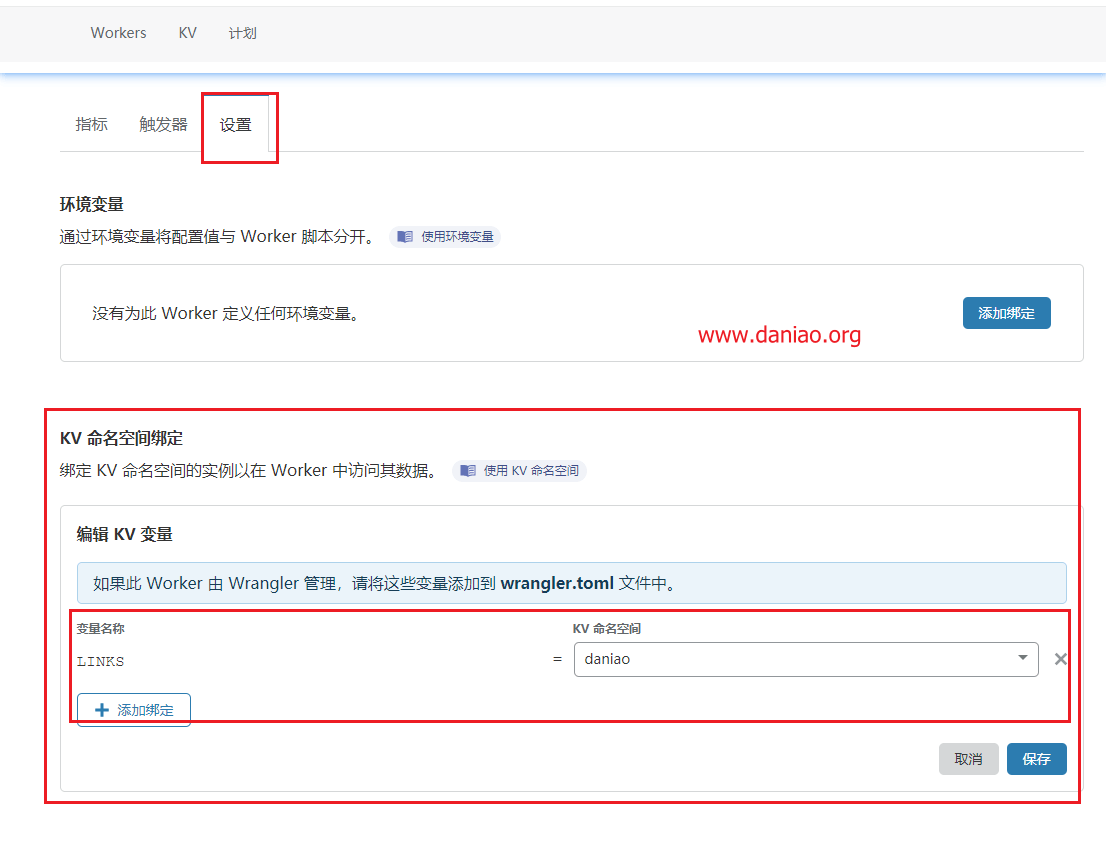
这下来绑定KV Namespace!!
注意:
其中Variable name填写`LINKS`, KV namespace:选择你刚刚创建的命名空间。
前面命名空间说是link,后来我又改成了daniao,这里自己注意下。
4、放置代码
复制该项目中的`index.js`的代码到Cloudlare Worker,点击保存即可!额,可能有人不会,我把脚本代码贴在下面,如下:
[reply]
const html404 = `<!DOCTYPE html>
<body>
<h1>404 Not Find.</h1>
<p>The url you visit is not find.</p>
</body>`
async function randomString(len) {
len = len || 6;
let $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
let maxPos = $chars.length;
let result = '';
for (i = 0; i < len; i++) {
result += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return result;
}
async function checkURL(URL){
let str=URL;
let Expression=/http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/;
let objExp=new RegExp(Expression);
if(objExp.test(str)==true){
if (str[0] == 'h')
return true;
else
return false;
}else{
return false;
}
}
async function save_url(URL){
let random_key=await randomString()
let is_exist=await LINKS.get(random_key)
console.log(is_exist)
if (is_exist == null)
return await LINKS.put(random_key, URL),random_key
else
save_url(URL)
}
async function handleRequest(request) {
console.log(request)
if (request.method === "POST") {
let req=await request.json()
console.log(req["url"])
if(!await checkURL(req["url"]))
return new Response(`{"status":500,"key":": Error: Url illegal."}`)
let stat,random_key=await save_url(req["url"])
console.log(stat)
if (typeof(stat) == "undefined")
return new Response(`{"status":200,"key":"/`+random_key+`"}`)
else
return new Response(`{"status":200,"key":": Error:Reach the KV write limitation."}`)
}
const requestURL = new URL(request.url)
const path = requestURL.pathname.split("/")[1]
console.log(path)
if(!path){
const html= await fetch("https://xytom.github.io/Url-Shorten-Worker/")
return new Response(await html.text(), {
headers: {
"content-type": "text/html;charset=UTF-8",
},
})
}
const value = await LINKS.get(path)
console.log(value)
const location = value
if (location) {
return Response.redirect(location, 302)
}
// If request not in kv, return 404
return new Response(html404, {
headers: {
"content-type": "text/html;charset=UTF-8",
},
status: 404
})
}
addEventListener("fetch", async event => {
event.respondWith(handleRequest(event.request))
})
[/reply]
5、设置路由
其实上面的做完了,就可以访问和工作了,不过,有人还需要配合用要给短网址。这里简单说下过程。
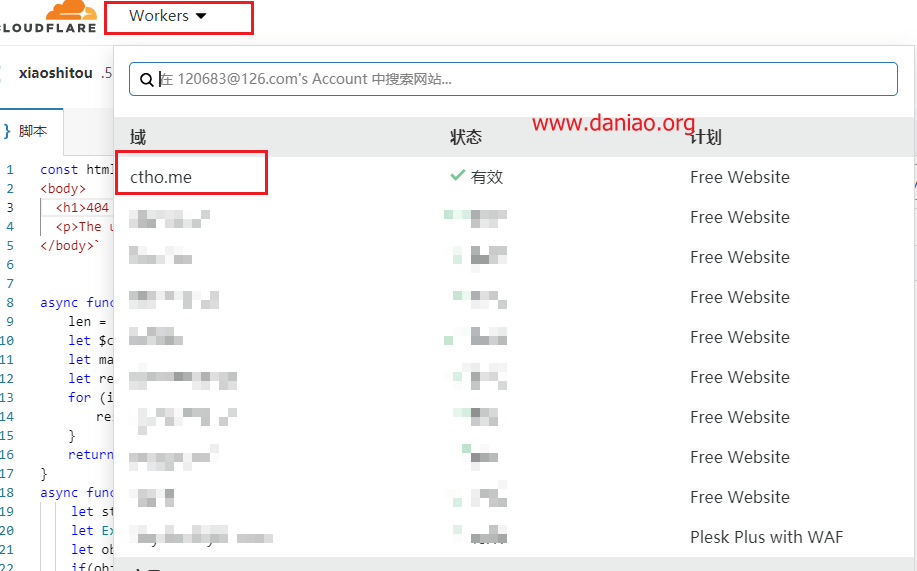
1)选择你事先接入的短域名,具体看图:
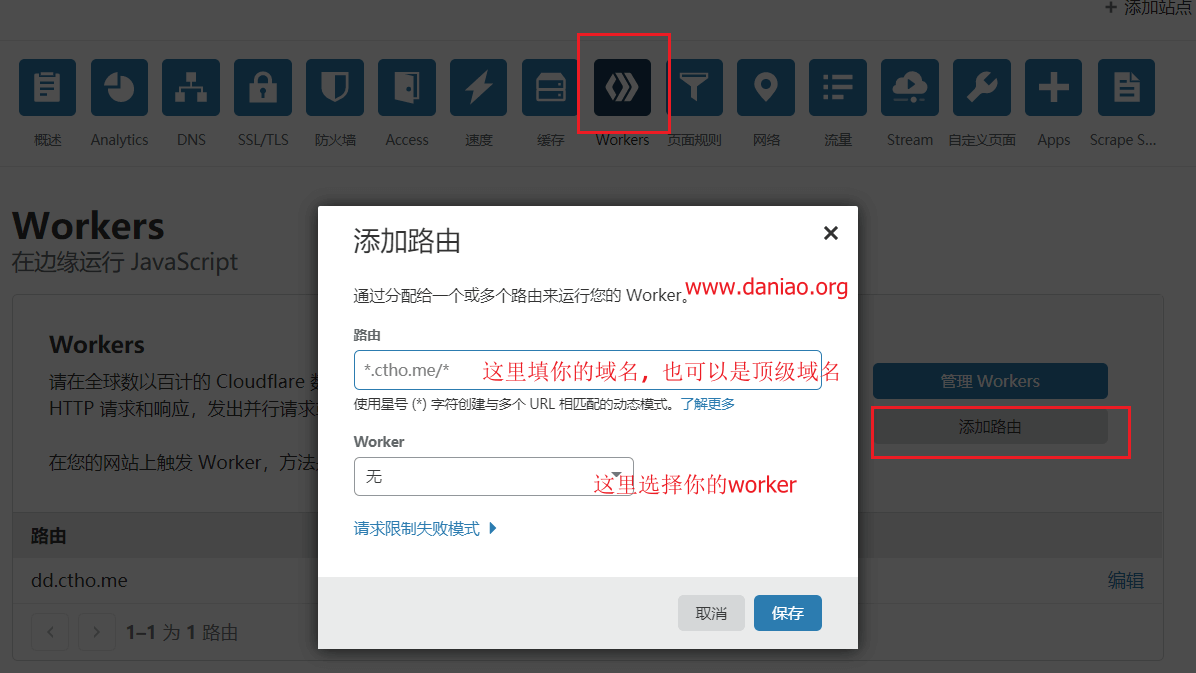
2)继续选择Workers,之后,添加路由,具体看图:
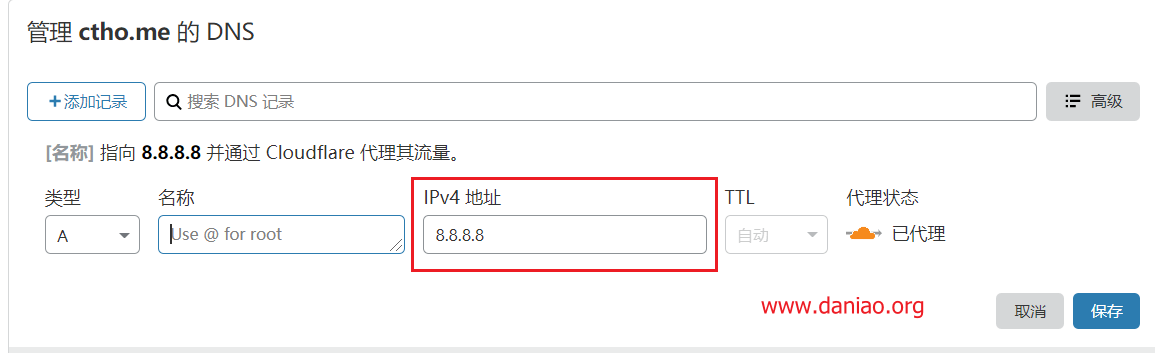
3)添加解析(设置占位)
在DNS管理处,添加一个A解析,地址:8.8.8.8
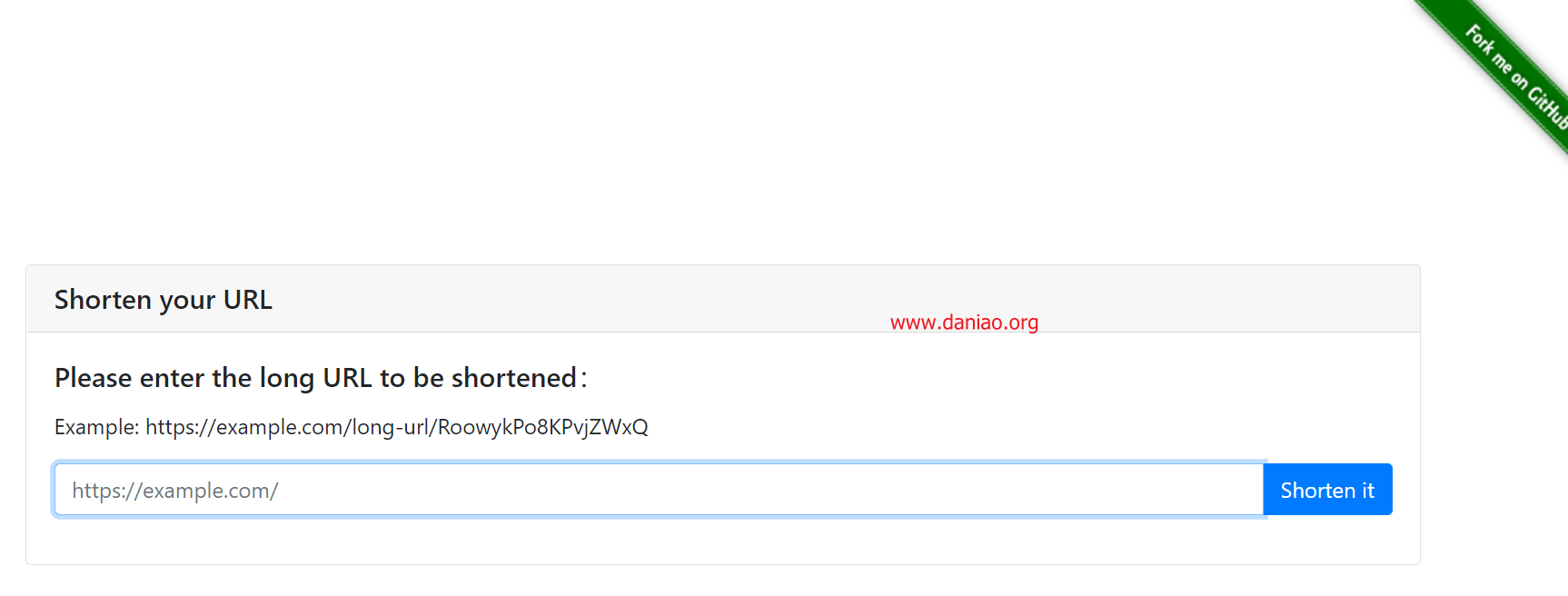
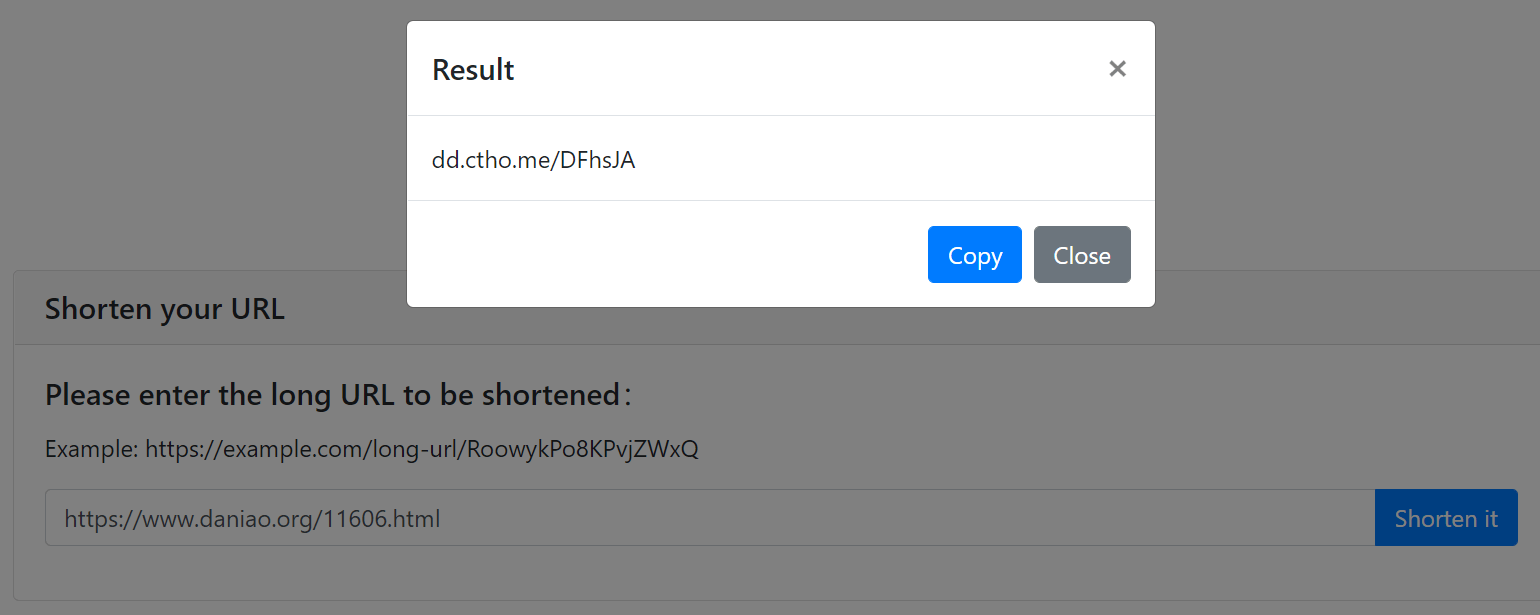
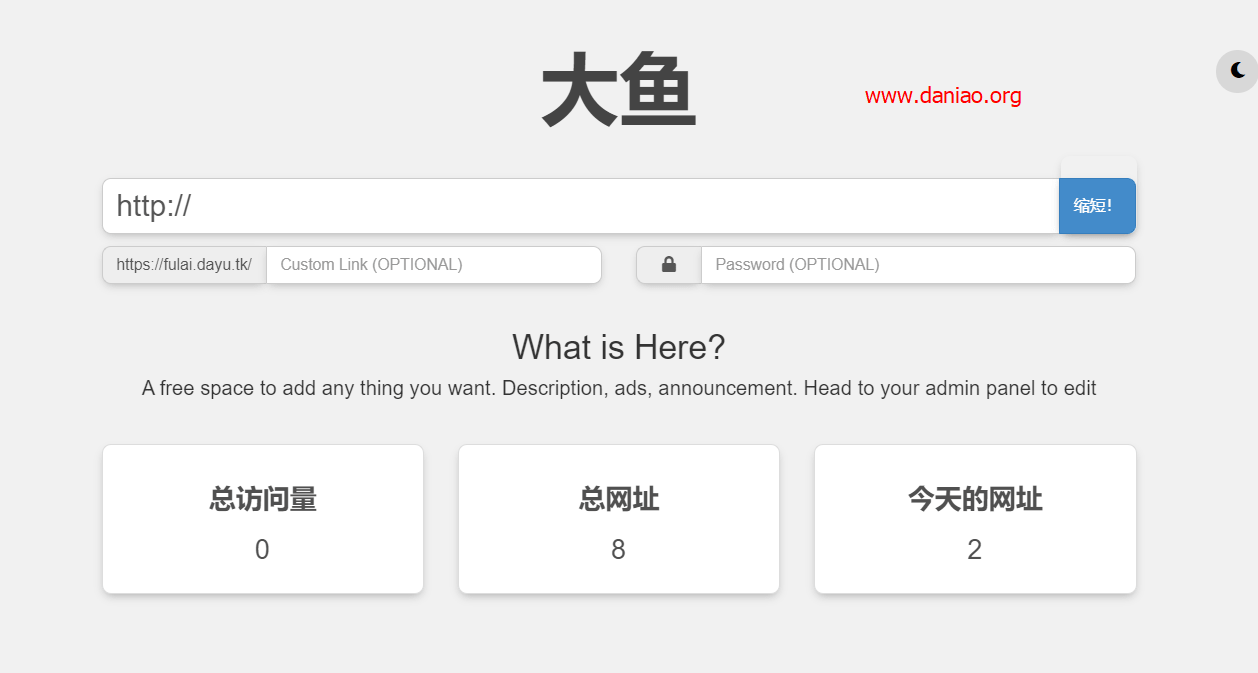
6、效果
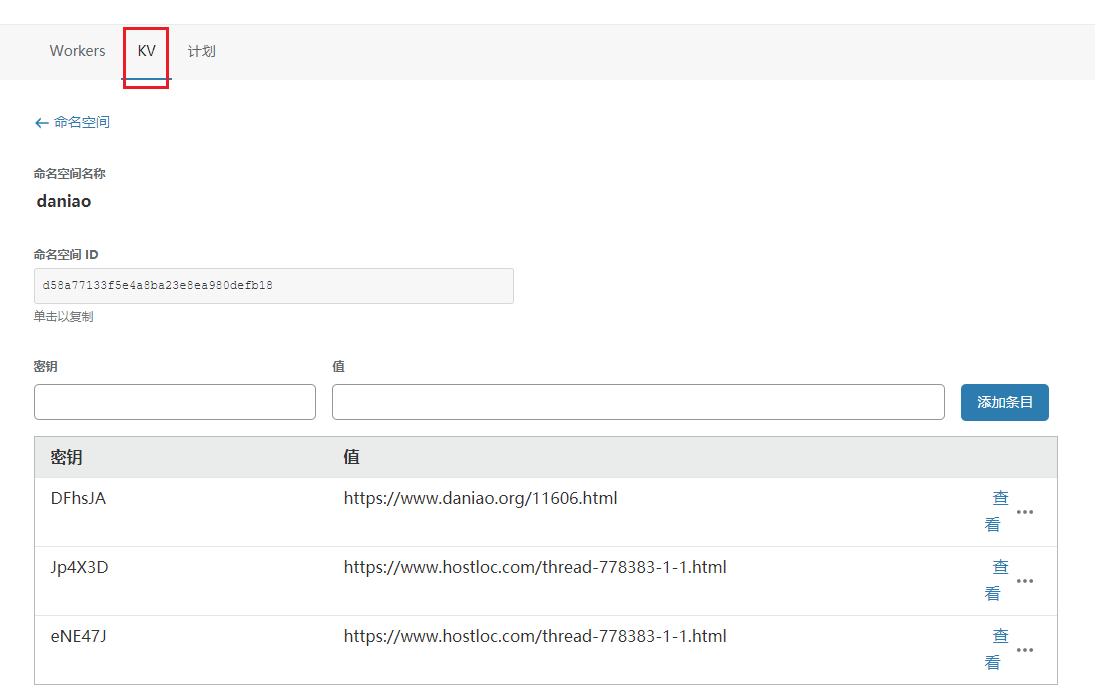
我们可以在kv里面看到缩短的网址。
7、最后
最后总结下流程:创建KV-创建worker-粘贴json-setting设置-域名的worker routing 绑定域名,指向CF IP